Reactで子から親へのコンポーネントの実行方法を分かりやすく紹介します。本記事は画面に文字を出力するだけの超簡単なソースコードを利用して紹介します。
本記事の目指すところ

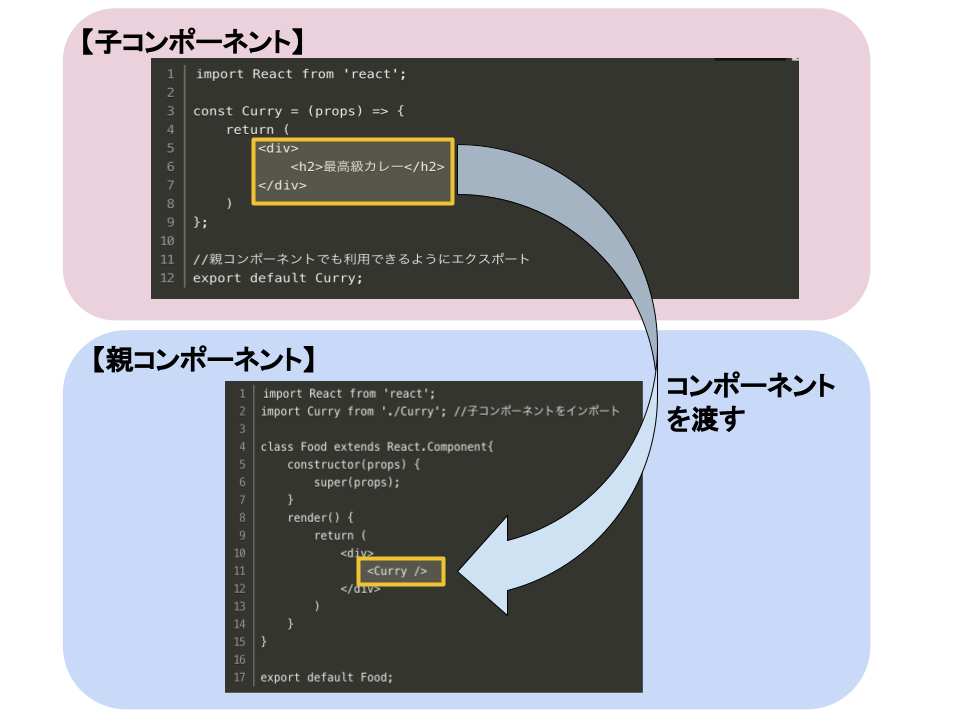
上のような2つのソースコードで、子から親へのコンポーネントを渡すソースコードを紹介します。
その結果は下のように、ブラウザで「最高級カレー」と表示するだけのReactのコードです。
見て分かるように非常に簡単な表示なので、ソースコードも難しくありません。
Reactの導入としては非常に取り掛かりやすいコードだと思います。
一緒に子から親へのメソッド実行へ取り掛かっていきましょう。

Reactのソースコード
ファイルの作成
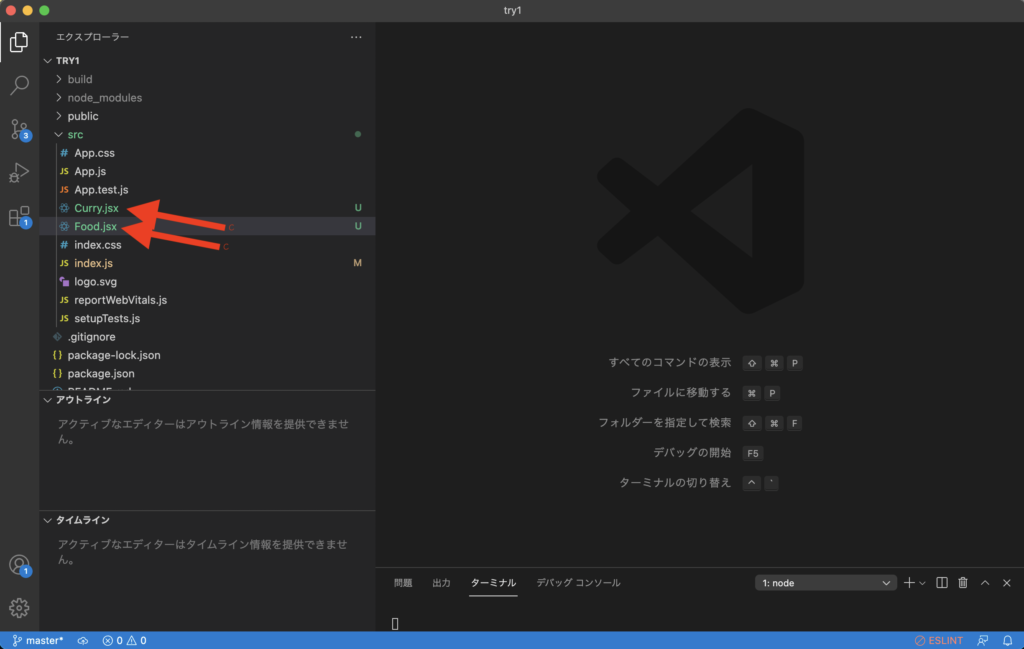
今回は下の画像ように、srcフォルダの中に「Food.jsx」と「Curry.jsx」を作成しました。
「Food.jsx」が親コンポーネント、「Curry.jsx」が子コンポーネントとしてJSXフォルダを作成し、子から親へのコンポーネントのメソッドを処理します。
親の「Food.jsx」が子の「Curry.jsx」を呼び出します。

子コンポーネント(Curry.jsx)のソースコード
import React from 'react';
const Curry = (props) => {
return (
<div>
<h2>最高級カレー</h2>
</div>
)
};
//親コンポーネントでも利用できるようにエクスポート
export default Curry;Curryという名前で定義した5〜7行目が「最高級カレー」と画面出力するコードです。
このコードを親へ渡します。
そのために重要なのが11行目です。11行目で、今回のソースコードを別のコンポーネントでも利用できるようにエクスポートしています。
このコードで子から親への受け渡しを実現しています。
親コンポーネント(Food.jsx)のソースコード
import React from 'react';
import Curry from './Curry'; //子コンポーネントをインポート
class Food extends React.Component{
constructor(props) {
super(props);
}
render() {
return (
<div>
<Curry />
</div>
)
}
}
export default Food;親で子コンポーネントを利用するためにはインポートする必要があります。
2行目で子コンポーネントをインポートしています。
重要なのは11行目。この11行目で子から親へコンポーネントを処理しています。
ターミナルで実行
エディター内のターミナルで下のコマンドを実行します。
もしコマンド入力できない場合は「Control + C」でターミナルをリセットしてください。
npm start上手く実行されればブラウザが立ち上がり、下の画面のように文字が出力されているはずです。
コードの入力ミスがない限り実行されることがほとんどなので、エラーが出た方は入力ミスがないか確認してください。

ということで本記事は、
子から親へコンポーネントを渡して、画面に文字を出力する方法を紹介しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
ディープラーニングのおすすめ書籍
専門書としては異例の発行部数を誇る、素晴らしい書籍です(^^)
初心者の方から知識のある方まで、幅広い方に向けて書かれていますよ!\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 
