本記事はReactのコンポーネントについて、分かりやすく紹介しています。Reactの導入部分は紹介している記事が少なく、始めたての方にとって大変です。そんな方へ向けてReactのコンポーネントを誰でも理解できるようにまとめたので、学習していきましょう。
Reactのコンポーネント
コンポーネントとは?
Reactに限らず、ITの分野では「コンポーネント」は「部品」と言いかえることができます。
「コンポーネント」=「部品」と言い換えて良い訳です。
Reactは、このコンポーネント(部品)を組み合わせて複雑で柔軟なプログラムを実現します。
例えば「胴体 × 1」「足 × 10」の部品でムカデロボットを作るとします。
これを言い換えれば、「胴体」のコンポーネントと10回再利用した「足」のコンポーネントでムカデロボットを作成する。と言い換えれます。
とりあえず、「コンポーネント」=「部品」なわけです。
コンポーネントの具体例
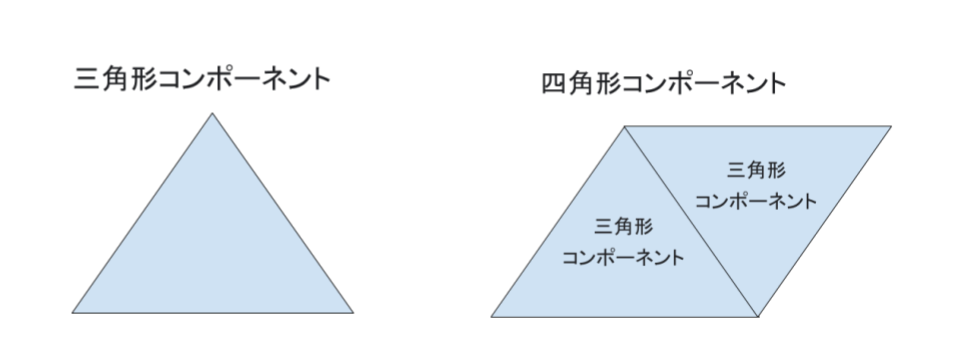
下の図では、
三角形コンポーネントを組み合わせて四角形コンポーネントを作成しています。

このように、コンポーネントを組み合わせて利用します。
Reactのコードでも同じです。1つのコンポーネントを作成すれば、そのコンポーネントを組み合わせて新しいオブジェクトを作成できるわけです。
Reactのコンポーネント
Reactではコンポーネントを使いこなすためにはPropsやState、ライフサイクルが非常に重要です。
PropsやState、ライフサイクルを理解することで、Reactのコンポーネントの全体像を理解することができます。
ということで本記事は、
React入門ということでReactのコンポーネントを紹介しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 
