本記事ではswiftのボタンを押すとテキストを変える方法を超わかりやすく解説しています。SwiftはiOSやMacのアプリケーションを作成できる人気プログラミング言語です。そんなSwiftのButtonとTextの使い方を初心者の方へ向けて超わかりやすく解説します!
本記事の開発環境
| Xcode | 12.5.1 |
| Swift | 5.4.2 |
| OS | MacOS BigSur 11.4 |
本記事の目標
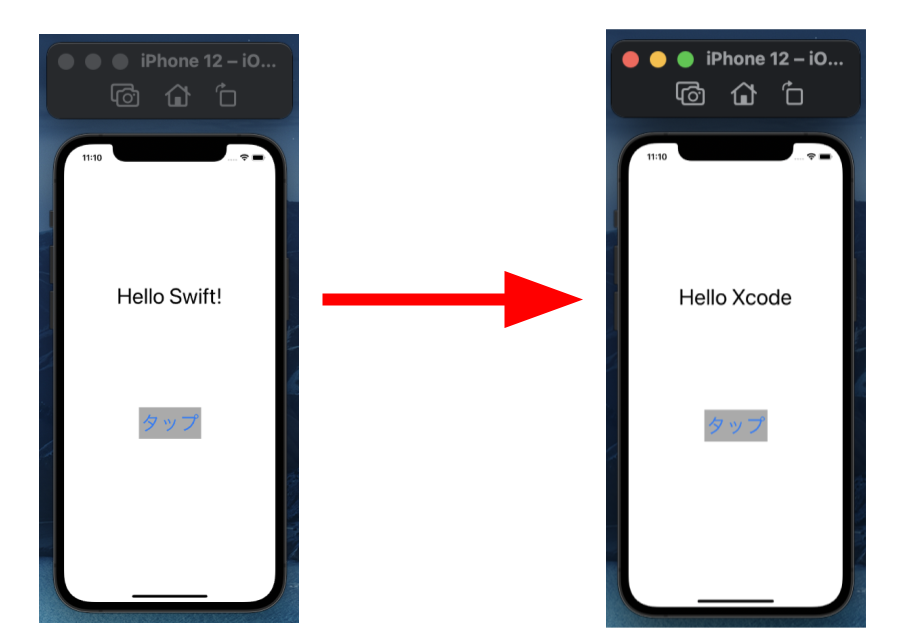
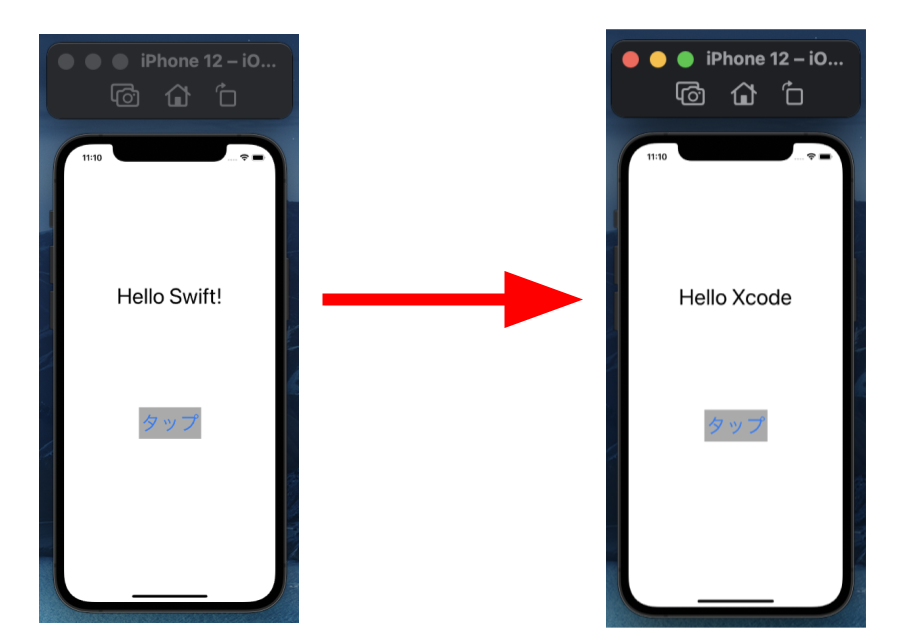
下のように、ボタンを押すとテキストが変更されることを目標とします。
非常に簡単ですので2,3分程度で完了できます。

ボタンとテキストを配置
下のように、「Button」と「Label」を配置します。
その上でFontやColorを好みに変更し、以下のようになりました。

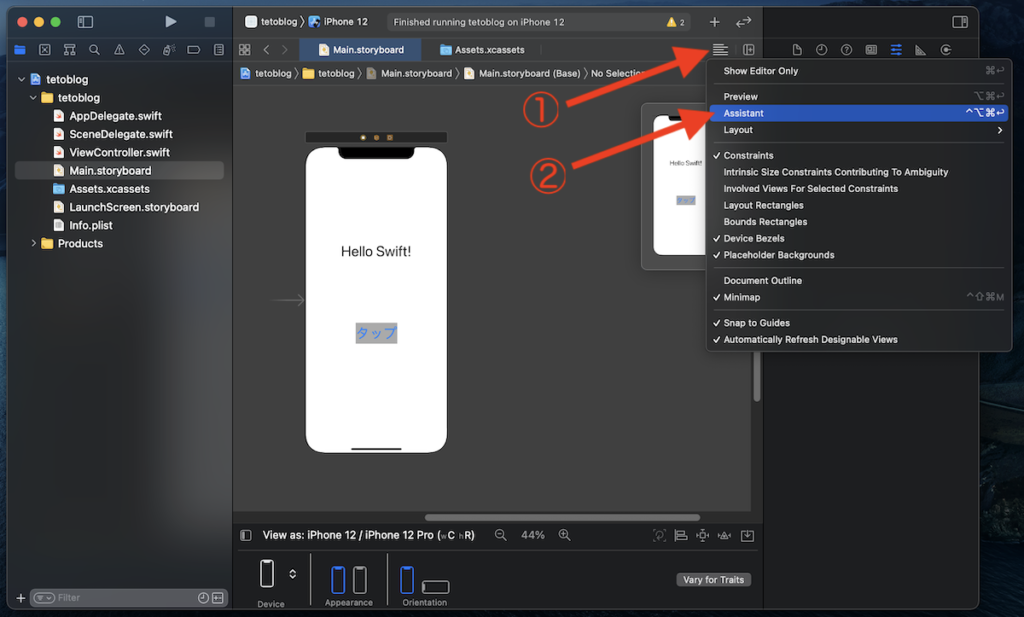
Assistantの配置

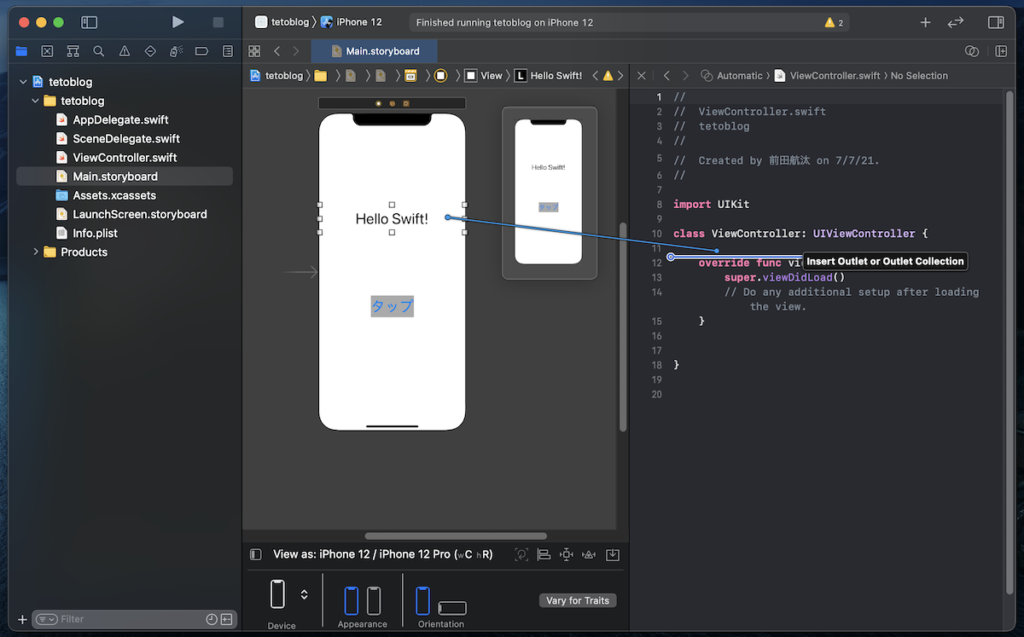
コードとの紐付け
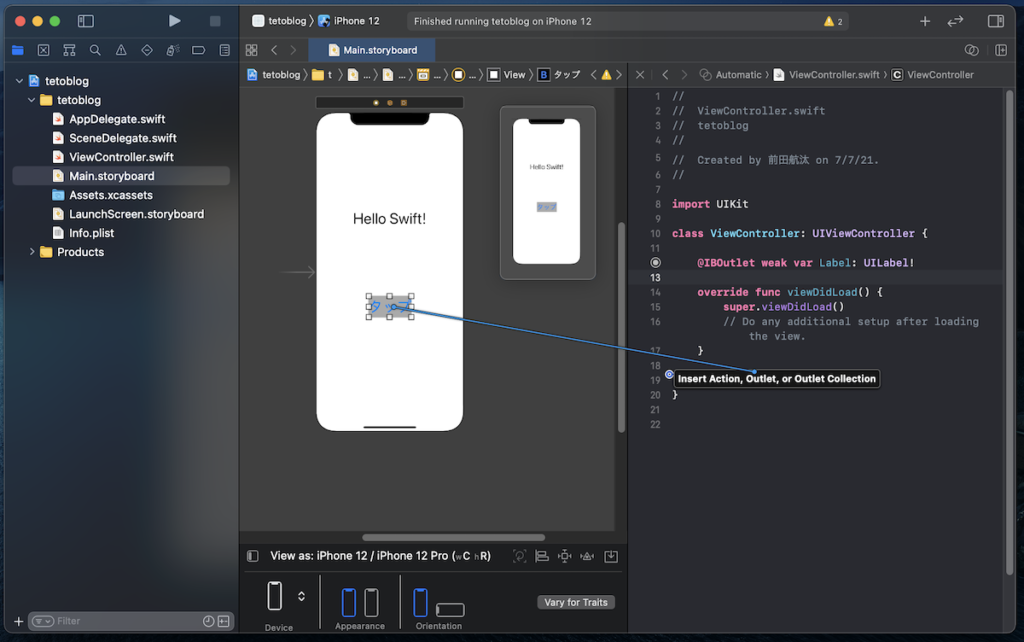
テキストの部分を右クリックしたままControlキーを押し、
そのままカーソルを右側ディスプレイへ移動し、
画像と同様の位置で右クリックを離しましょう。

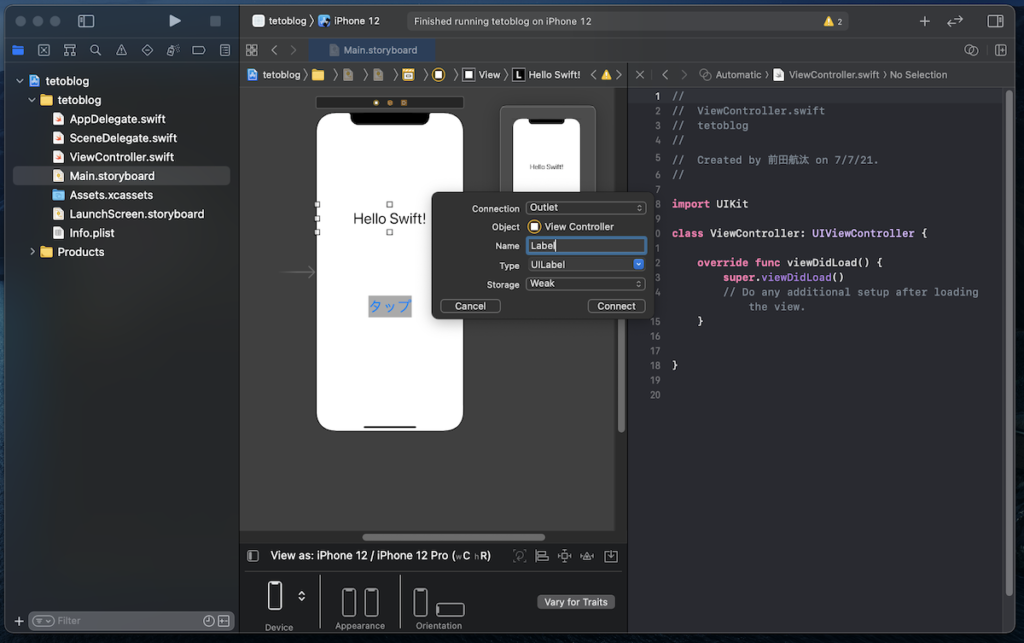
下のように、Nameの部分に「Label」と記入しましょう。(任意で決めてOK)
Connectをクリックします。

ボタンの部分を右クリックしたままControlキーを押し、
そのままカーソルを右側ディスプレイへ移動し、
画像と同様の位置で右クリックを離しましょう。

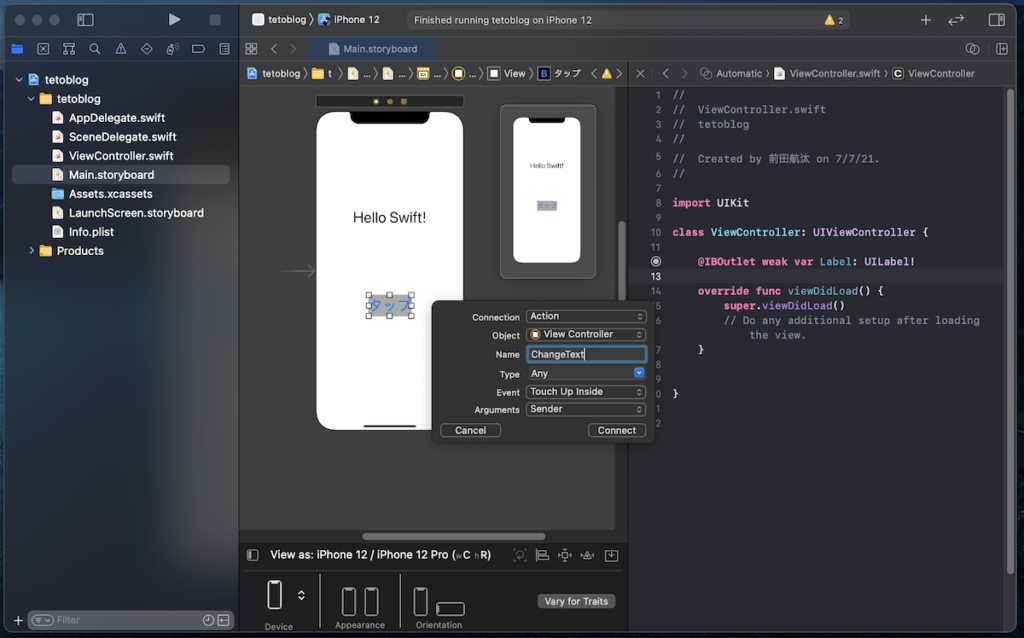
下のような画面になりますので、
Nameに「ChangeText」と入力しましょう。(任意で決めてOK)
Connectをクリックします。

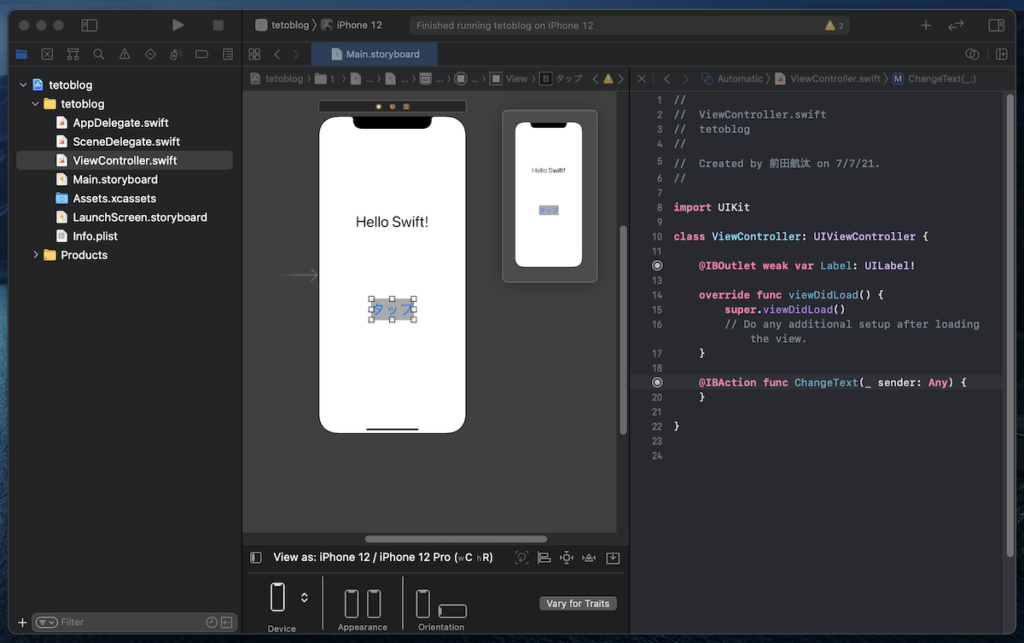
ここまでできれば、
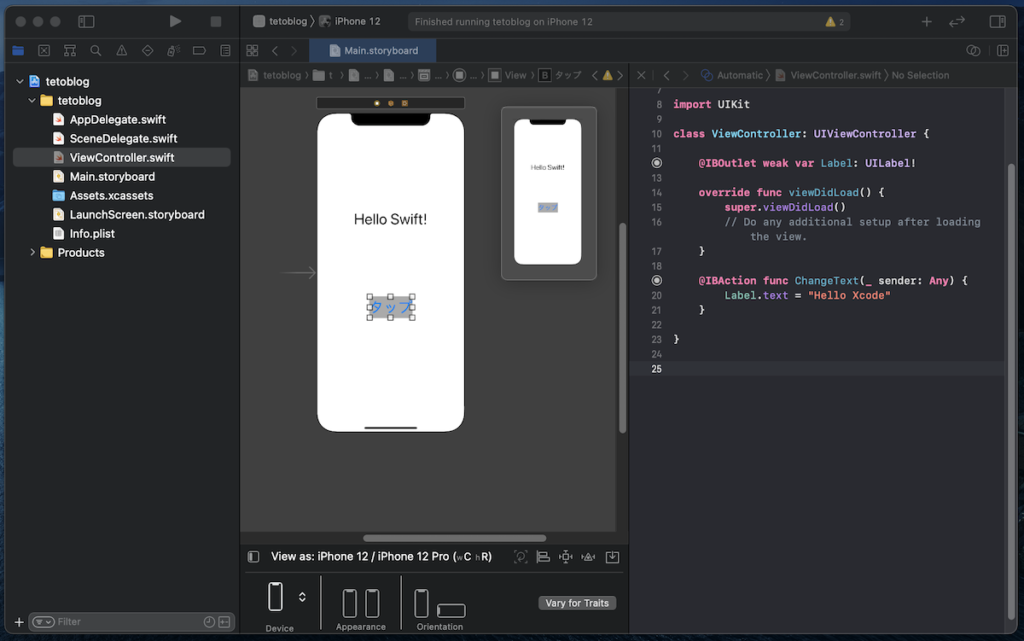
ソースコードが下のように切り替わったかと思います。
コードの意味は後々解説しますので、今回は実行ができることに重点を置きます。

1行コードを記述する
下の画像のように、僕の場合は20行目にコードを追加しました。
これは、ボタンが追われたとき、”Hello Xcode”にテキストを置き換えることを表しています。
分からなくてもいいのですが、コードを見てなんとなく理解できれば最高です。
Label.text = "Hello Xcode"
シミュレーターで確認してみる
ここまでできれば完了です。
シミュレーターでテキストが変更されるか確認してみましょう。

ということで本記事は、
swiftのボタンを押すとテキストを変える方法を紹介しました。
わからないことは本記事最後のコメント欄に記載してくださいね。
最後まで読んでいただき、ありがとうございました\(^o^)/
おすすめ書籍
高評価レビュー多数の有名書籍です!
Swiftの参考に、持っていて間違いない一冊ですよ\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog