実行環境
| Swift | 5.6 |
| Xcode | 13.3 |
AddSubviewとは
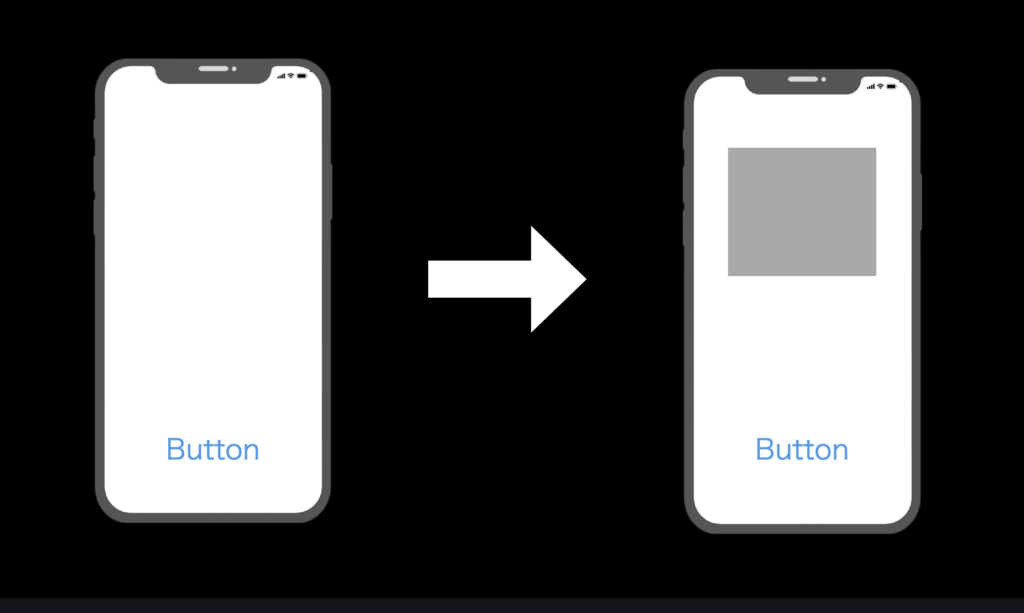
下の画像みたく、画面遷移はしなくても良いけど、
Buttonを押したときに画像を表示させたい、みたいな場面ありません???
そういうときに使うのがAddSubviewらしい。
画面遷移ではなくて、Viewを重ねるイメージ。

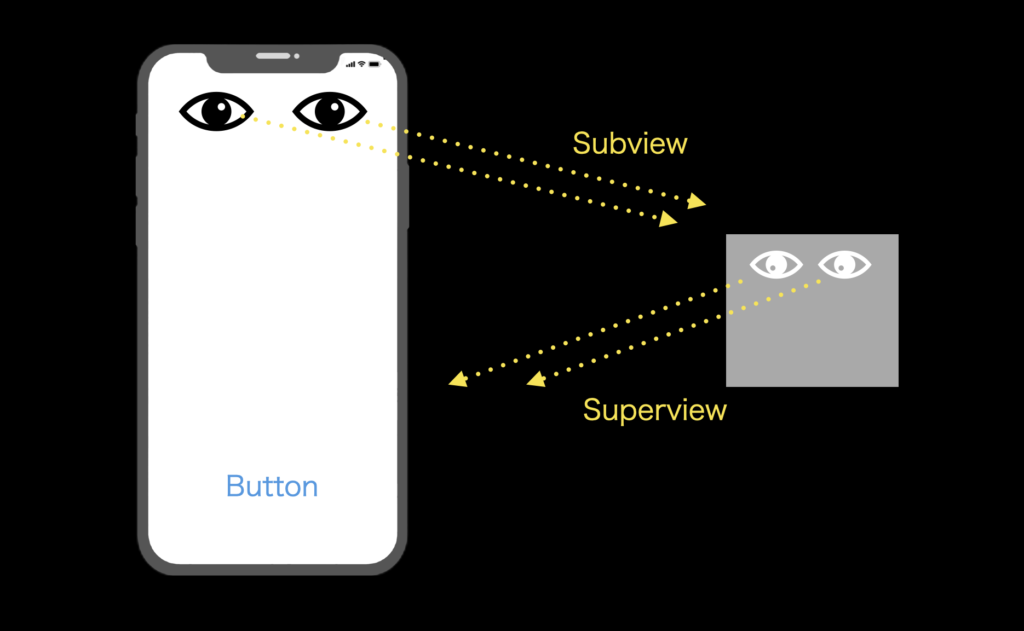
AddSubviewを理解するために、「Subview」と「SuperView」を理解する必要があるらしい。
Subviewは、親から見た子ども、みたいなイメージで、
Superviewは、子どもから見た親、みたいなイメージ。
ポイントは、SubviewはSuperviewを必ず1つまでしか持てない注意点がある。
ムヤミな使い回しは禁止ってことですかね。

実装
下のような、
「addSubview」を押すとSubviewが表示、
「removeFromeSuperview」を押すとSubviewが非表示、となる簡単なコードを実装します。
詳しく確認したい方はGitHubへどうぞ
addSubviewボタン
やり方は、
Viewを作成して、addSubViewメソッドを利用するだけ。
subView = UIView(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
subView?.backgroundColor = .darkGray
view.addSubview(subView)
公式リファレンスは下のような感じ。
Discussion
Apple公式リファレンス
This method establishes a strong reference to view and sets its next responder to the receiver, which is its new superview.
Views can have only one superview. If view already has a superview and that view is not the receiver, this method removes the previous superview before making the receiver its new superview.
removeSuperviewボタン
subViewの削除は、removeFromSuperViewメソッドを利用するだけ。
めちゃめちゃ簡単でした。
subView?.removeFromSuperview()
公式リファレンスは下のような感じ。
Discussion
Apple公式リファレンス
If the view’s superview is not nil, the superview releases the view.
Calling this method removes any constraints that refer to the view you are removing, or that refer to any view in the subtree of the view you are removing.
全コード
オプショナルを扱うためにコードは上記と少し変わっていますが、
基本的な使い方は全く同じです。
import UIKit
class ViewController: UIViewController {
private var subView: UIView?
@IBAction func didTapAddButton(_ sender: Any) {
if subView == nil {
subView = UIView(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
subView?.backgroundColor = .darkGray
guard let subView = subView else {
return
}
view.addSubview(subView)
}
}
@IBAction func didTapRemoveButton(_ sender: Any) {
subView?.removeFromSuperview()
subView = nil
}
}subviewにLabelを載せる場合は、
下記のように、さらにaddSubviewすればOK。
import UIKit
class ViewController: UIViewController {
private var subView: UIView?
@IBAction func didTapAddButton(_ sender: Any) {
if subView == nil {
subView = UIView(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
subView?.backgroundColor = .darkGray
/*
// 更に文字を追加したい場合はさらにviewを重ねる
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
label.text = "文字が入るよ"
label.textColor = .white
subView?.addSubview(label)
*/
guard let subView = subView else {
return
}
view.addSubview(subView)
}
}
@IBAction func didTapRemoveButton(_ sender: Any) {
subView?.removeFromSuperview()
subView = nil
}
}
ということで、本記事はSwiftのAddSubviewを自分のメモ程度にまとめました。
本記事を書いている僕自身は、まだSwift初学者のためコードに至らない点が多いと思います。参考程度にご活用下さい。
アドバイスやコードの改善などあれば本記事の最後の部分からコメントしてくださいね。
最後まで読んでいただきありがとうございました!
おすすめSwift書籍
Swiftを学ぶなら、間違いのない2冊はこちら
Xcodeを学ぶなら下の一冊
 tetoblog
tetoblog