きっかけ
筆者の僕自身「カレンダーを使いたいなぁ」と考えていて、
CollectionViewとかも候補に入れながらいろいろ考えていました。
そんなときに、「あ、ライブラリ使えばいいじゃん!」ってなって、カレンダーで一番有名っぽかったFSCCalendarを試しに使ってみました。
このライブラリの、公式GitHubを見ると感動できるかもしれません。
実行環境
| Swift | 5.6 |
| Xcode | 13.3 |
完成物
下の動画のように、おしゃれにカレンダー表示できました。ボタンを押すと色が変わって、祝日には色がついています。
このカレンダーをなんと、デフォルトではコード無しで設置できるという驚き。衝撃でした。
実装
podでFSCalendarのインストール
まずはpodのインストール。
ターミナルで下記コマンドを実行します。
pod init出来上がったpodfileに「pod ‘FSCalendar’」部分を追記/保存します。
# Uncomment the next line to define a global platform for your project
# platform :ios, '14.0'
target 'MiniApp41-FSCalender01' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for MiniApp41-FSCalender01
pod 'FSCalendar'
end残すは下記をターミナルで実行して、
「xcworkspace」を開いていきましょう。
pod installXcode
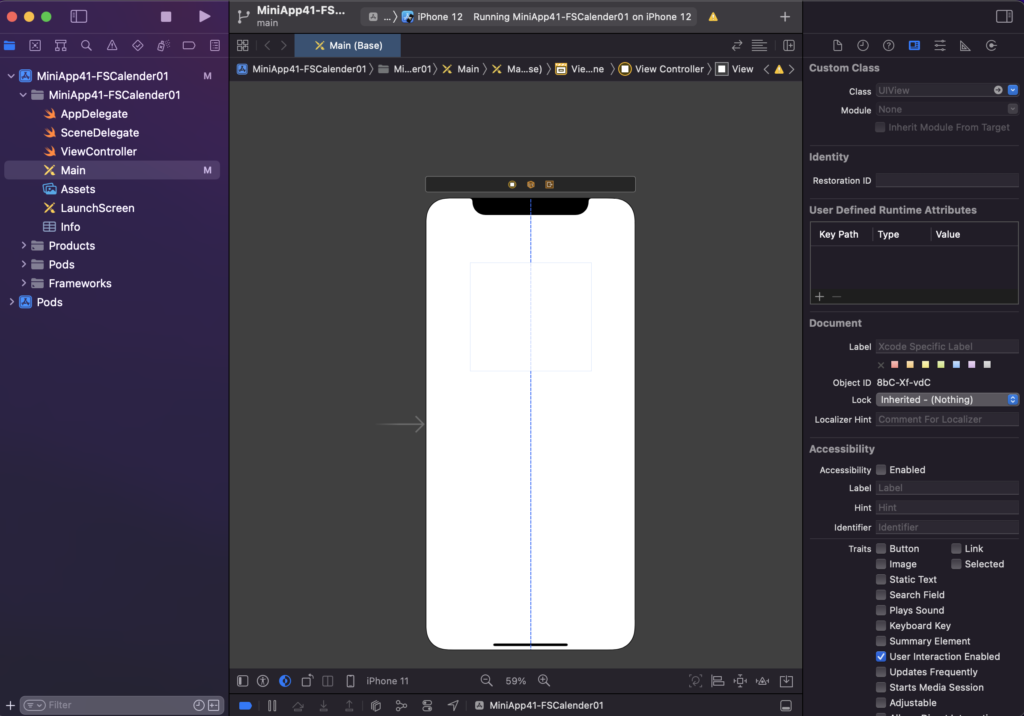
Xcodeを立ち上げたら、UIVewを設置します。

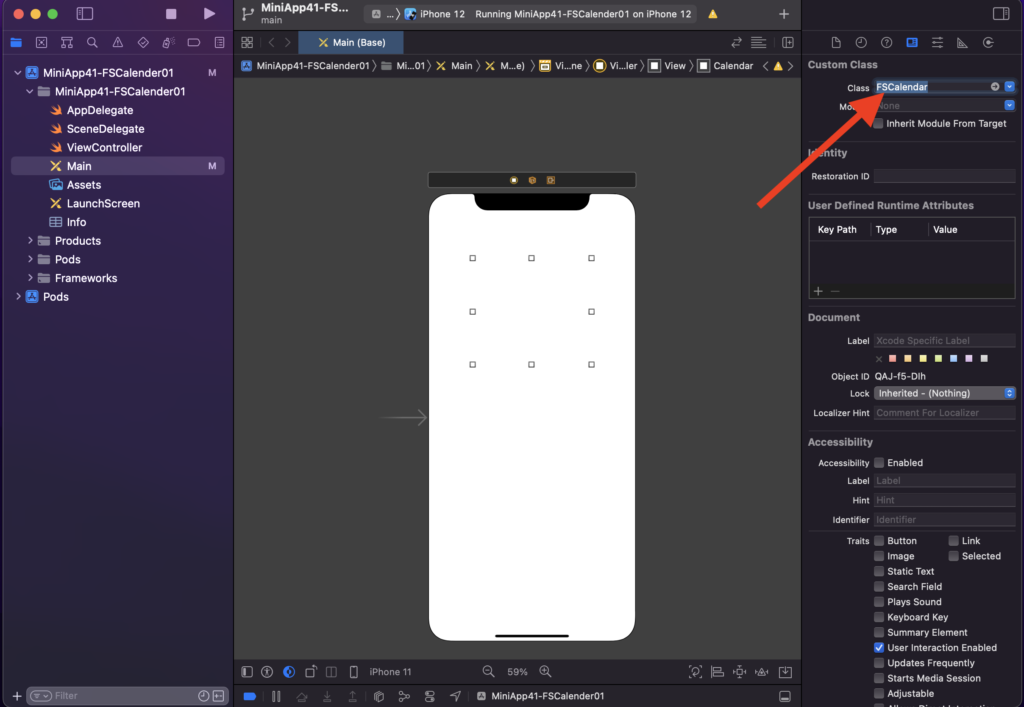
設置後はUIViewのclassを「FSCalendar」に設定します。

なんとたったのこれだけ。
ViewContollerに何も書かずとも取り敢えずは動かすことが出来ます!!
更にコードを書くことで色々とカスタマイズ出来ますが、そちらは後日まとめますね。
ということで、本記事は超簡単にカレンダーを表示できる、FSCalendarの使い方を自分のメモ程度にまとめました。
本記事を書いている僕自身は、まだSwift初学者のためコードに至らない点が多いと思います。参考程度にご活用下さい。
アドバイスやコードの改善などあれば本記事の最後の部分からコメントしてくださいね。
最後まで読んでいただきありがとうございました!
おすすめSwift書籍
Swiftを学ぶなら、間違いのない2冊はこちら
Xcodeを学ぶなら下の一冊
 tetoblog
tetoblog 

