本記事ではswift, Xcodeでの画像の配置を超わかりやすく解説しています。SwiftはiOSやMacのアプリケーションを作成できる人気プログラミング言語です。そんなSwift, Xcodeでの画像の配置方法を初心者の方へ向けて超わかりやすく解説します!
開発環境
一様のため、本記事を書いた私の開発環境を記しておきます。
| Xcode | 12.5.1 |
| Swift | 5.4.2 |
| OS | MacOS BigSur 11.4 |
本記事の目標
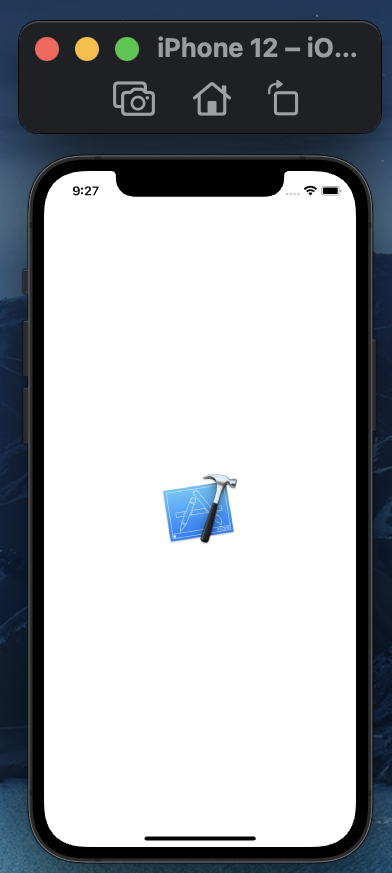
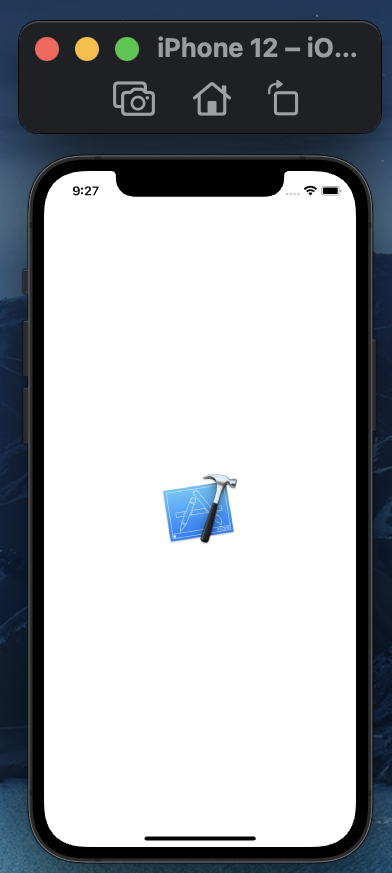
下のように画像を配置する方法と、
縦横比の崩れでレイアウトが崩れてしまう対処法について紹介します。

画像をAssetsフォルダに入れる
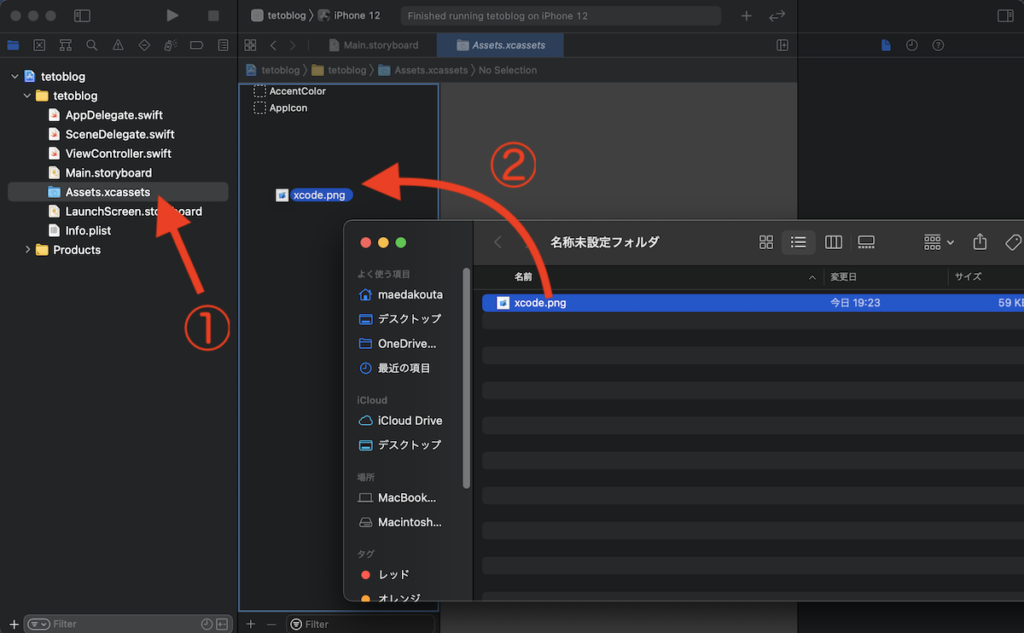
最終的に表示したい画像を下に1で表示した「Assets.xcassets」にインポートします。
1をクリックして、2のように画像をドラックアンドドロップしましょう。

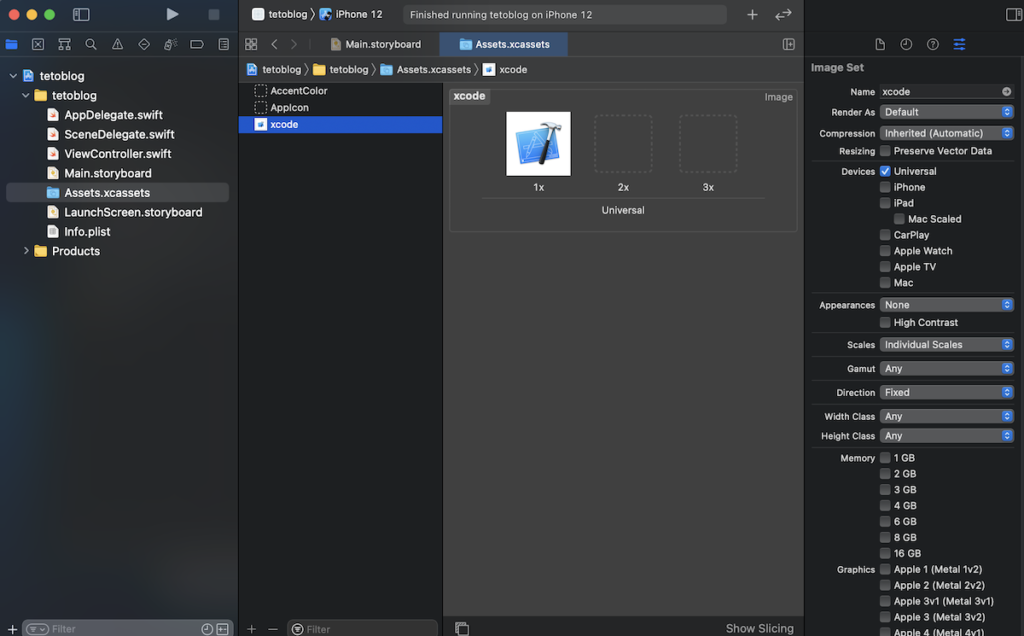
下のように表示されていれば、Assetsへ画像を上手く置くことができています。

実際に配置する
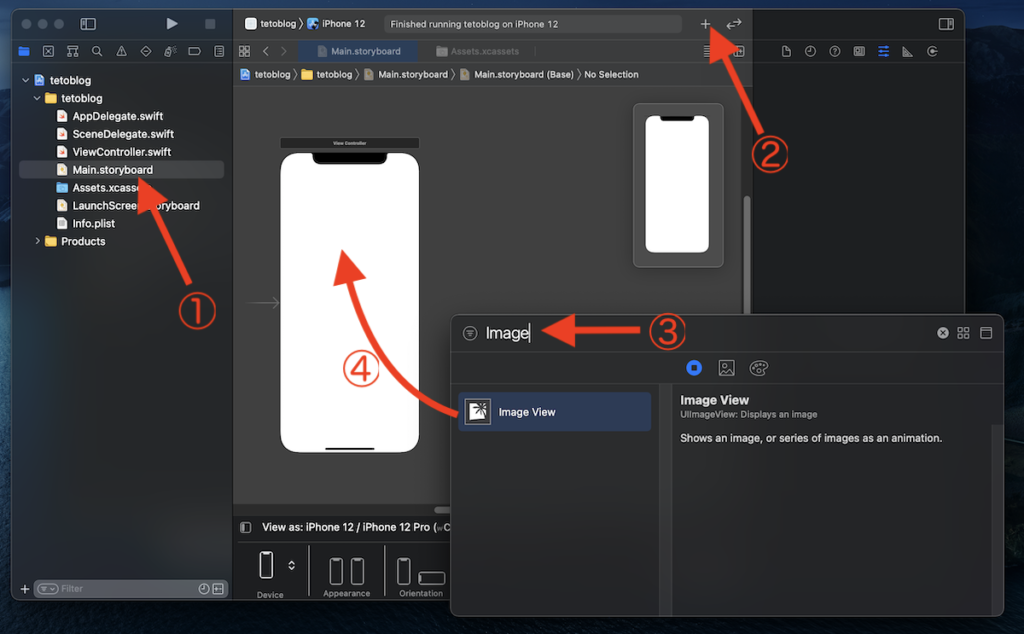
1、2の順番でクリックをして、
3の箇所に「Image View」と入力。
下の項目出てきた「ImageView」をドラックアンドドロップシましょう。

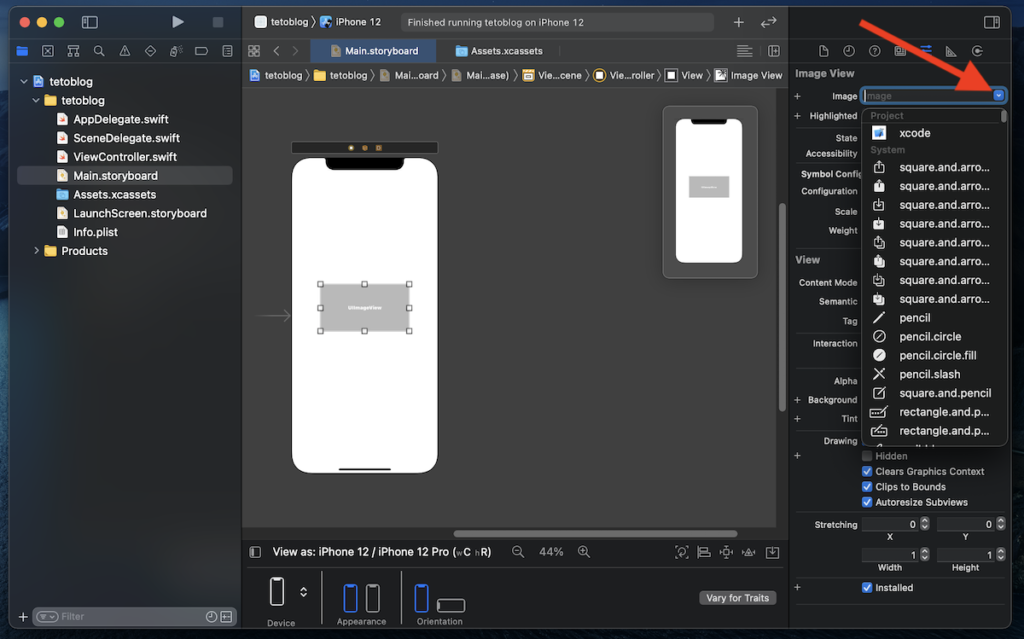
下の画面の様になりますので、先程保存した画像を配置していきましょう。
右側の矢印部分をクリックすると、先程保存した画像が出てきますので選択します。

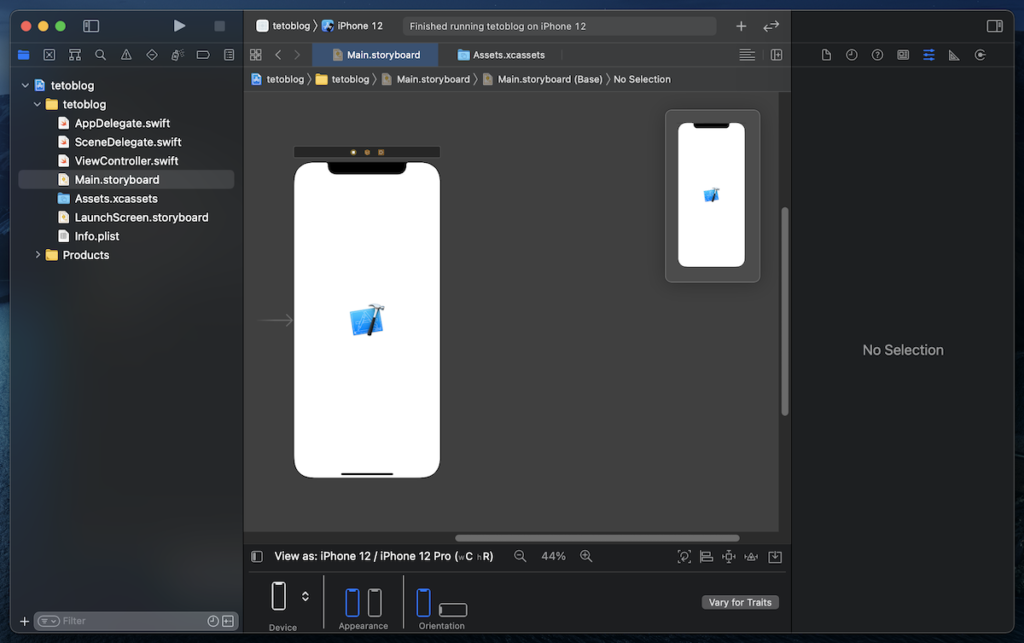
Xcodeの中で下のように配置されていることが分かります。
これで画像の配置はできましたね。

シミュレーターを起動してみてみると上手く配置されていることが分かります。

補足
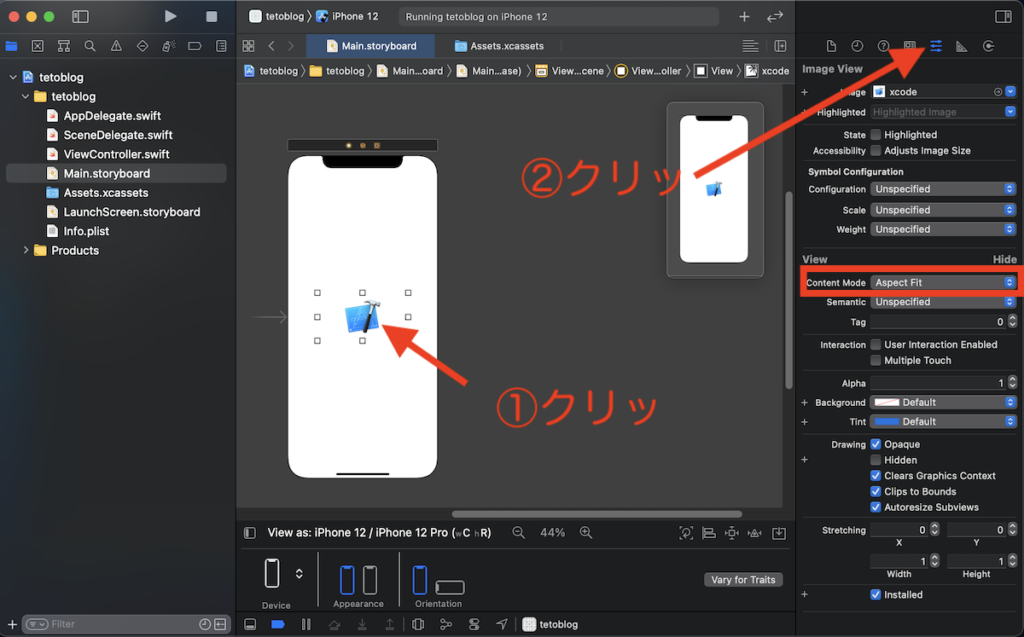
稀に、Xcodeで縦横比が自動で書き換えられてしまい、アスペクト比が崩れてしまう場合があります。
以下の手順でアスペクト比を自動で調節してくれます。
1、2、の順番でクリックして、View→Content Modeを「Aspect Fit」に設定しましょう。
これでアスペクト比が崩れること無く、レイアウトが維持されます。

ということで本記事は、
Swift, Xcodeでの画像の設置方法を紹介しました。
わからないことは本記事最後のコメント欄に記載してくださいね。
最後まで読んでいただき、ありがとうございました\(^o^)/
【次の記事】
 【Swift入門】ボタンを押すとテキストを変更する方法!
【Swift入門】ボタンを押すとテキストを変更する方法!
おすすめ書籍
高評価レビュー多数の有名書籍です!
Swiftの参考に、持っていて間違いない一冊ですよ\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 

