Reactで何のファイルを編集し、何ファイルを追加すれば画面の文字出力が行えるのか。Reactを始めたての方へ向けて紹介します。
本記事の内容
開発環境
参考程度に、僕の開発の環境を載せておきます。
| OS | MacOS / Big Sur (M1) |
| nodebrew | v8.9.4 |
| エディター | VScode |
この記事の目指すところ
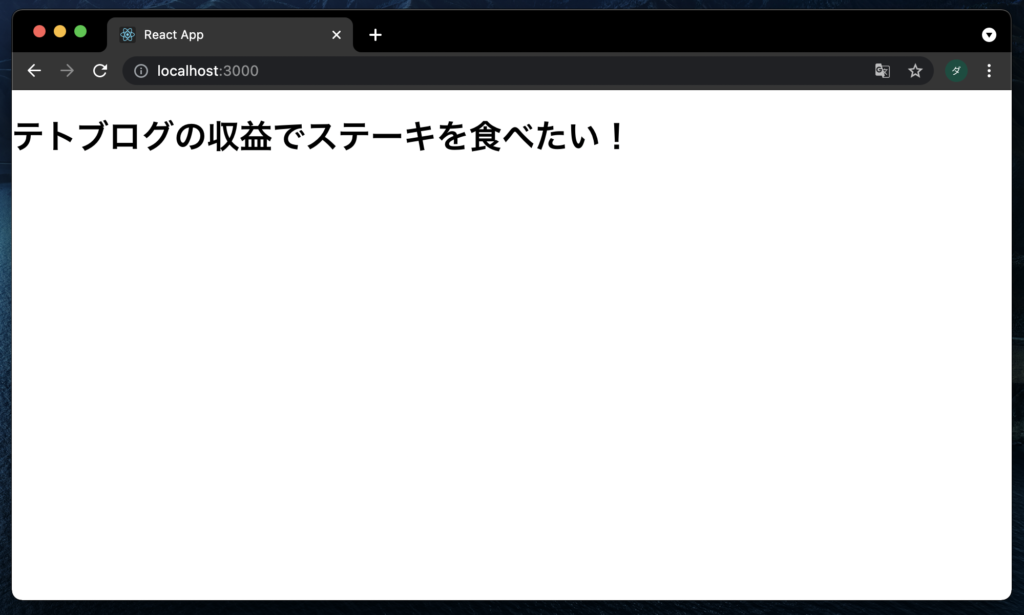
下のように、ブラウザで「テトブログの収益でステーキを食べたい」と表示するだけのReactのコードを解説します。
見て分かるように、非常に簡単な表示なので、ソースコードもあまり難しくありません。
Reactの導入としては非常に取り掛かりやすいコードだと思います。一緒に取り掛かっていきましょう。

Reactで画面の文字出力
Reactの環境構築
環境構築がまだの方はこちらから。
Reactを使い始める直前のディレクトリの作成まで解説していますので、
作業ディレクトリまでの作り方がわからない方は下の記事を参考にしてください。
 【React入門】ReactをMacに環境構築【超詳しく解説します】
【React入門】ReactをMacに環境構築【超詳しく解説します】
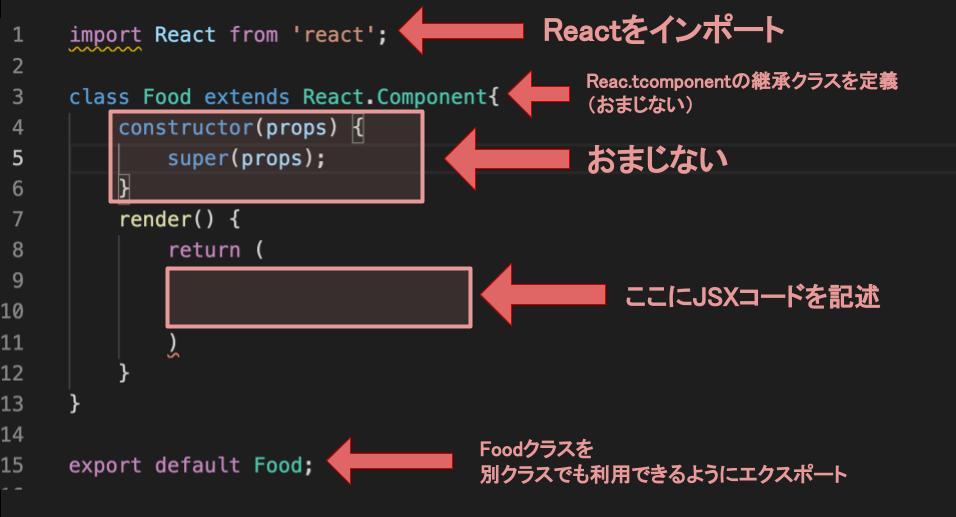
Reactのコードテンプレート

上のコードの内容は理解しなくてもいいのですが、
Reactは基本的にJavaScript部分とJSX部分とに分かれます。
render(){return( )}の中のJSX部分が、Reactの本命部分となります。
その他の部分のコードは下のような意味です。

「おまじない」という部分が多いですが、今後Reactを使いこなす上で必ず入力しなければいけない部分です。
「入力が必ず必要なもの」と考えてください。
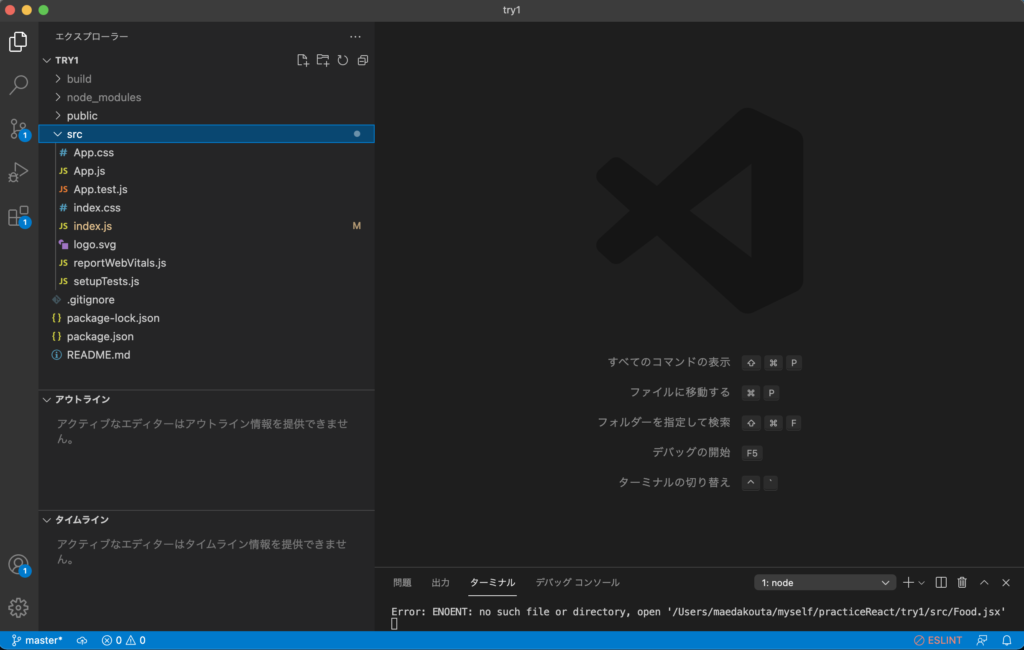
ファイルの構成
Reactでは下のようなファイル構成になっていると思います。
基本的に触るのはsrcフォルダが多いです。srcフォルダがすべての土台だと考えてください。
今回もsrcフォルダを触っていきます。

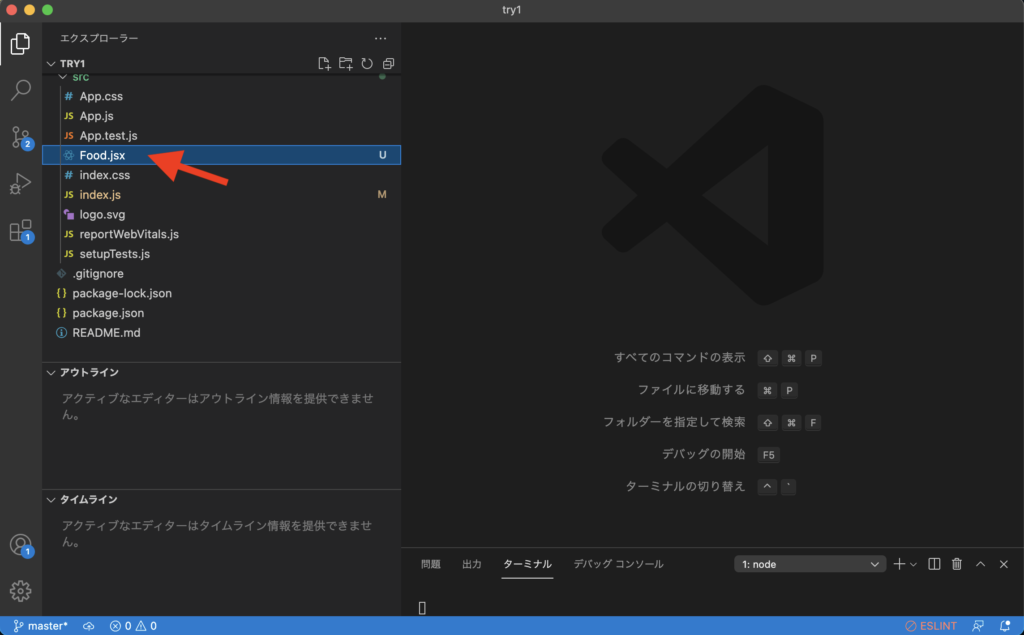
ファイルの作成
今回は下の画像ように、srcフォルダの中に「Food.jsx」を作成しました。
今回操作するフォルダは「Food.jsx」、srcフォルダ内の「index.js」を触ります。
親の「Food.jsx」の結果を「index.js」で画面に出力します。
では、「Food.jsx」フォルダが作成できればソースコードを加えていきましょう。

Food.jsxのソースコード
import React from 'react';
class Food extends React.Component{
constructor(props) {
super(props);
}
render() {
return (
<div>
<h1>テトブログの収益でステーキを食べたい!</h1>
</div>
)
}
}
export default Food;1行目はReactを使う「おまじない」。
それ以下のコードは少し難しいので、深く理解しなくていいと思います。沢山コードに触れるにつれて感覚的に身につくところかなあとも思います。
念のため、もう一度ザックリ解説します。厳密に違うことはお許しください。
今回はFoodクラスを作成しています。
5〜7行目は他のフォルダに受け渡すことができるpropsを定義しています。言ってしまえばここも「おまじない」です。
最後の1文ではexportとすることで今回のフォルダを他のフォルダでも使い回せるように記述しています。
このコードで一番の重要な部分は7〜13行目です。
JSXで記述されるこのコードがほとんどHTMLのような記述で書けるということです。
index.jsのソースコード
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Food from './Food';
ReactDOM.render(
<React.StrictMode>
<Food />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();index.jsはもともと編集されているJavaScriptフォルダです。
今回は、6行目と10行目を書き換えました。
index.jsはReactの根幹となるコードです。
ターミナルで実行
エディター内のターミナルで下のコマンドを実行します。
もしコマンド入力できない場合は「Control + C」でターミナルをリセットしてください。
npm start上手く実行されればブラウザが立ち上がり、下の画面のように文字が出力されているはずです。
コードの入力ミスがない限り実行されることがほとんどなので、エラーが出た方は入力ミスがないか確認してください。

ということで本記事は、
React超入門ということで、画面に文字を出力する方法を紹介しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
ディープラーニングのおすすめ書籍
専門書としては異例の発行部数を誇る、素晴らしい書籍です(^^)
初心者の方から知識のある方まで、幅広い方に向けて書かれていますよ!\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 
