「React」は最近非常に人気となりました。Reactの開発環境をMacへ構築する方法を非常に細かく、そして分かりやすく紹介しています。一緒にReactの環境を構築していきましょう!
Reactとは?

>>React公式サイト
Reactとは、ユーザーインターフェース構築のためのJavaScriptライブラリです。(React公式サイトより)
ReactはJavaScroptのフレームワークとして、可読性が高く、非常に簡単にコードを書くことができます。
MacでReactを使えるよう、一緒に環境構築していきましょう!
ReactをMacに環境構築

開発環境
エディターはVScodeを利用しています。
| macOS | Big Sur (M1) |
| Homebrew | 3.1.9 |
| nodebrew | v8.9.4 |
Node.jsとnpmのインストール
Node.jsとnpmのインストールが必要です。
下の記事で、どこの記事よりも分かりやすくインストール方法を解説していますのでインストールを進めてください。
上手く行けばNode.jsとnpmは数分でインストールが完了します。
 Node.js・npmのインストール方法をわかりやすく解説!
Node.js・npmのインストール方法をわかりやすく解説!
作業ディレクトリへ移動
先程の記事で、「Homebrew」「nodebrew」「npm」のそれぞれをインストールできたと思います。
ここからは非常に簡単です。まず作業ディレクトリへ移動しましょう。
どこでもいいのですが僕はpracticeReactディレクトリを作成して、その中で作業することにしました。
cd /Users/maedakouta/myself/practiceReact create-react-app
「npx create-react-app 作業のフォルダ名」を実行します。
ここではtry1を作成しました。
npxというコマンドでcreate-react-appを呼び出すという意味です。
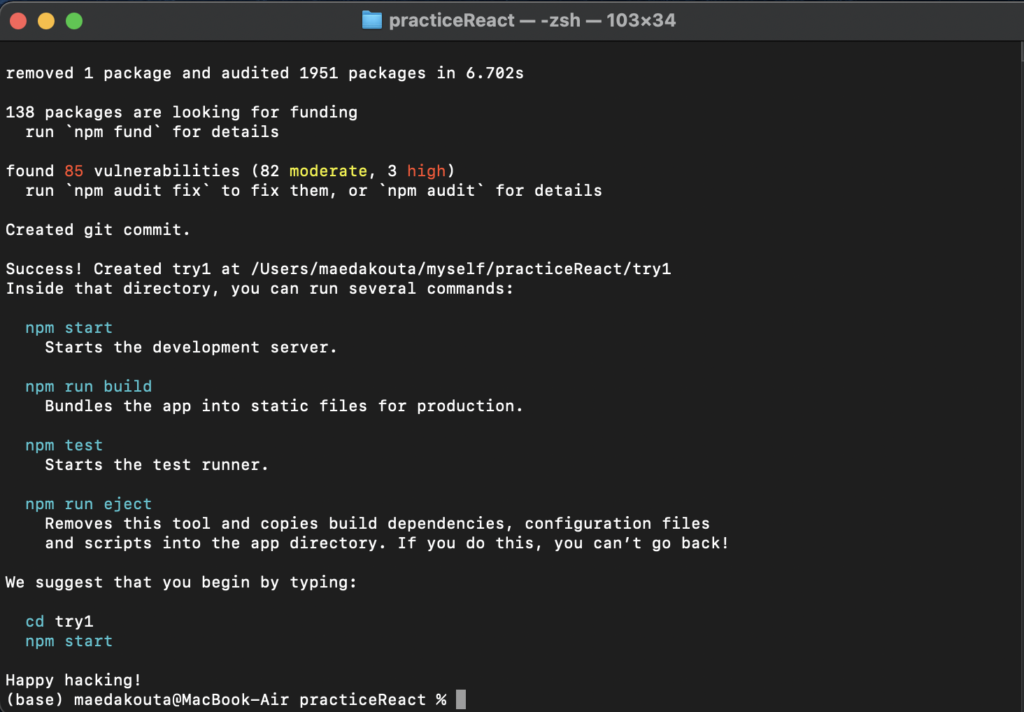
npx create-react-app try1少し時間がかかりますが、完了すれば下のような画面になります。
Reactの環境構築はほとんど完成です。

エディターで開く
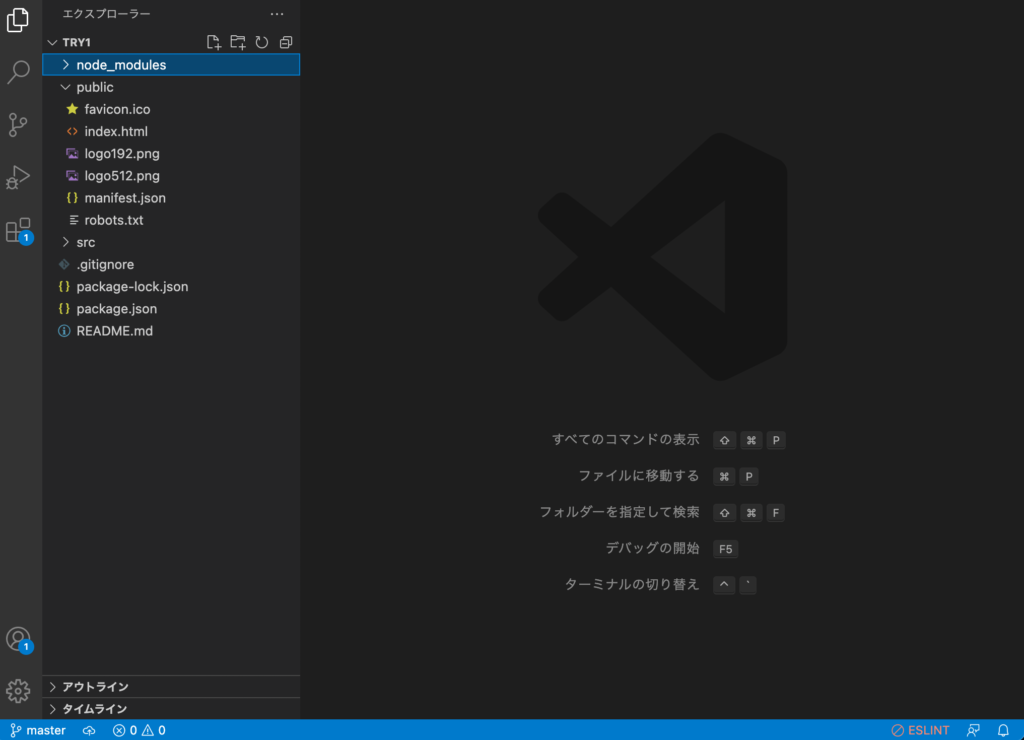
好きなエディターで先程作成したのフォルダを開きます。
ここではVScodeです。

次に、エディター内のターミナルで下のコマンドを実行しましょう。
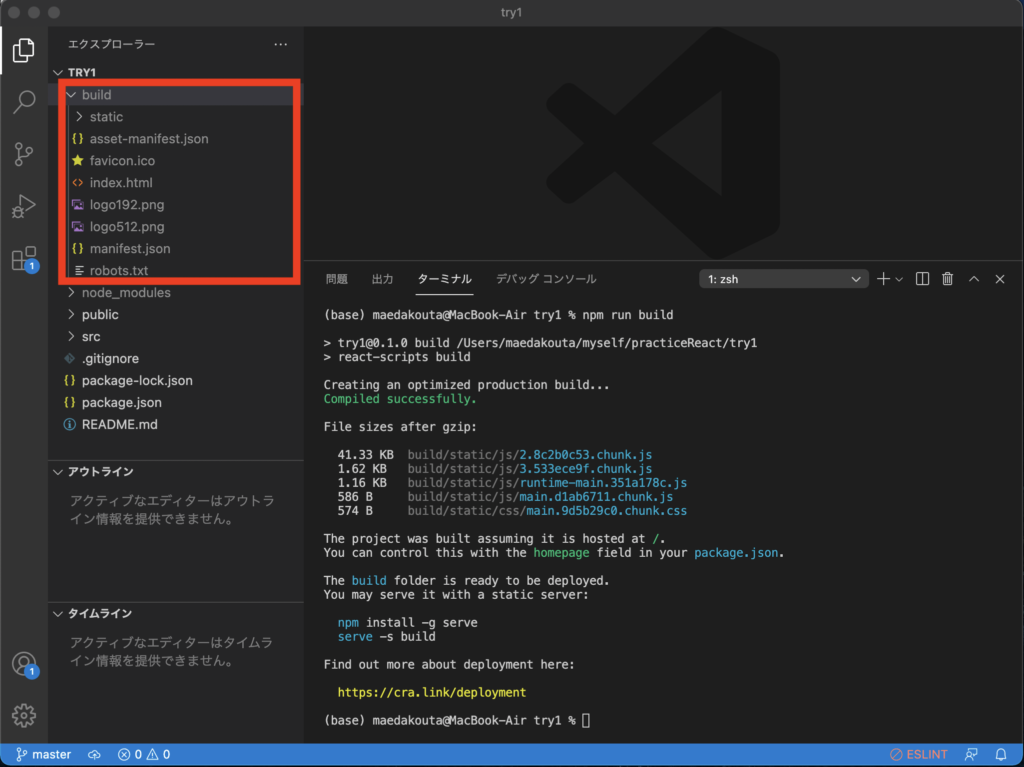
npm run build少し待つと、下の画像のようなbuidフォルダが作成されます。
これでReactをブラウザで動かすことができます。

次に、エディターのターミナルで下記のコマンドを実行しましょう。
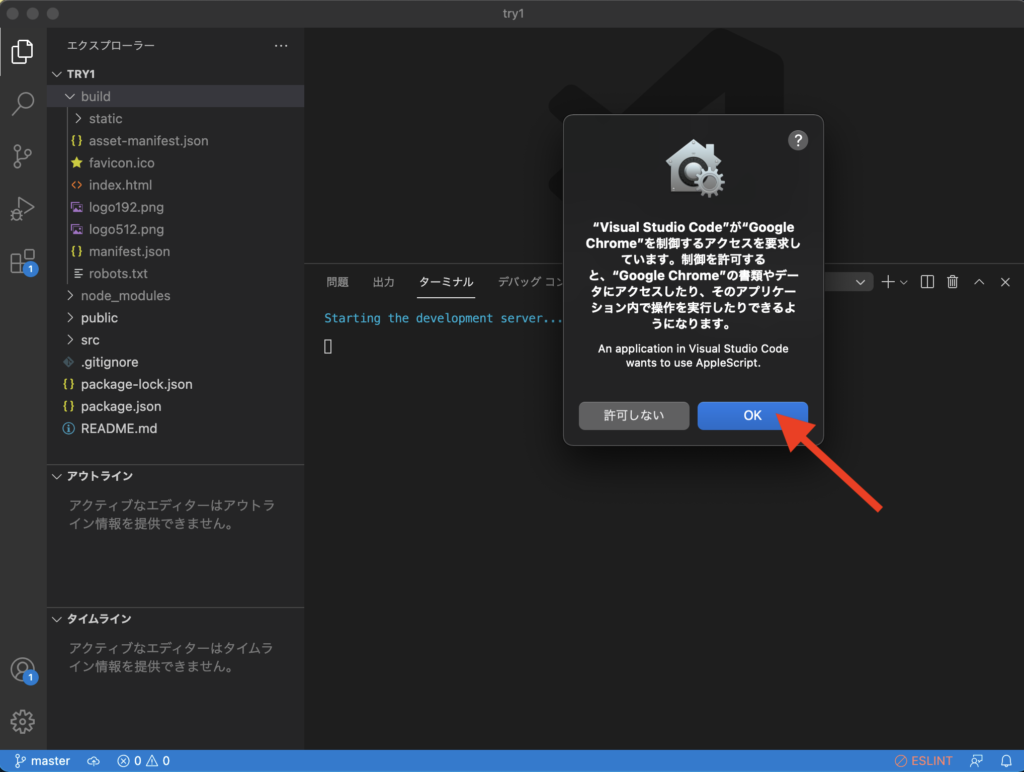
npm start下のような表示が出る場合は「OK」をクリックします。

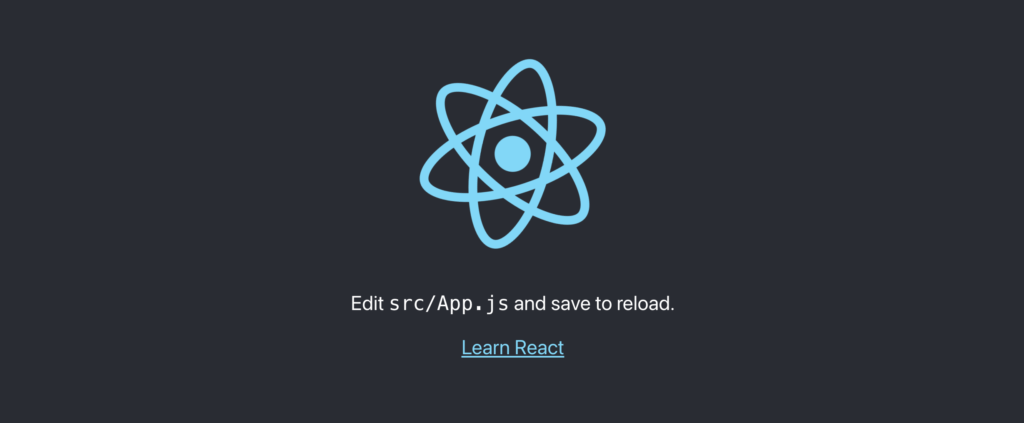
すると、ブラウザが立ち上がり下のようなReactのデザインが立ち上がります。
ほぼほぼ環境構築完了です。

これで、ファイルの中身を書き換えれば好みのアプリケーションが作成できます。
また、ファイル構成などは別のの記事でまとめますね。
ということで本記事は、
ReactをMacに環境構築する方法を紹介しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog