本記事ではXcode,Swiftでの画面遷移の方法を超わかりやすく解説しています。SwiftはiOSやMacのアプリケーションを作成できる人気プログラミング言語です。そんなSwift,Xcodeの画面の遷移方法を初心者の方へ向けて超わかりやすく解説します!
本記事の目標
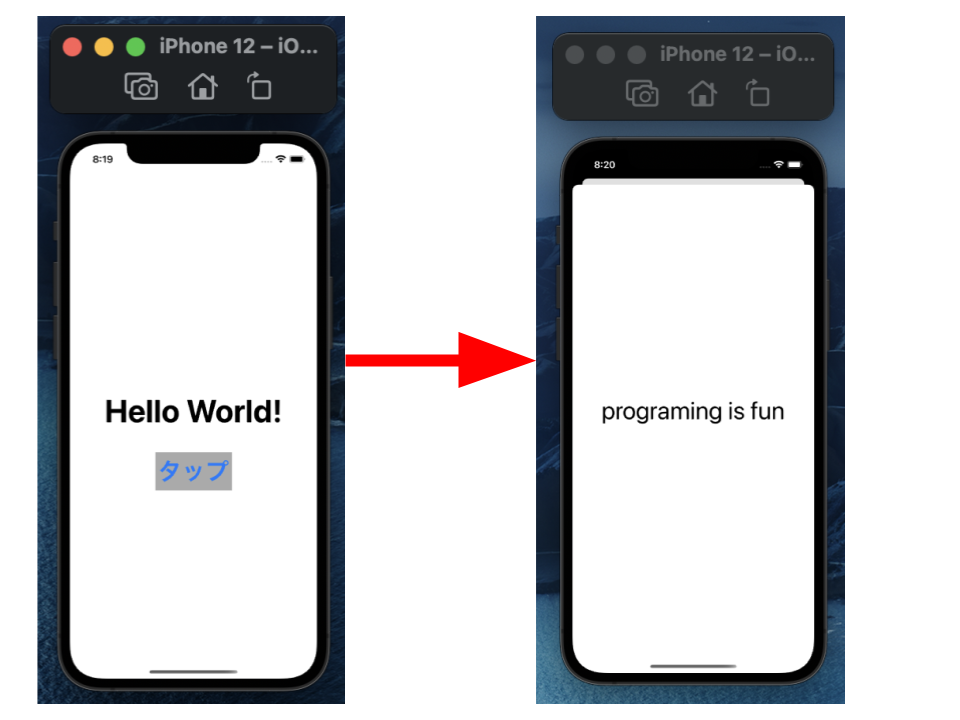
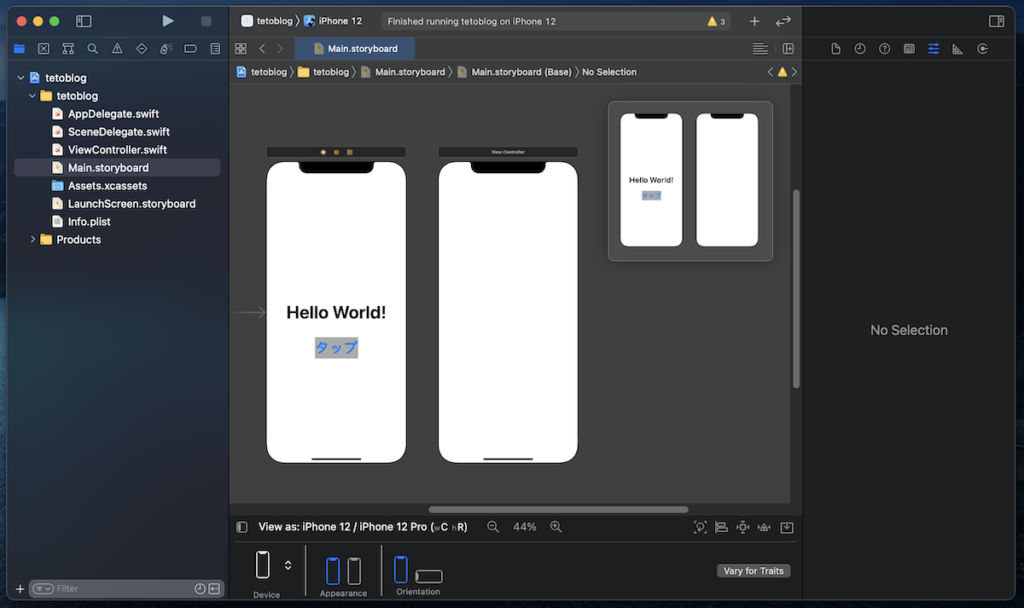
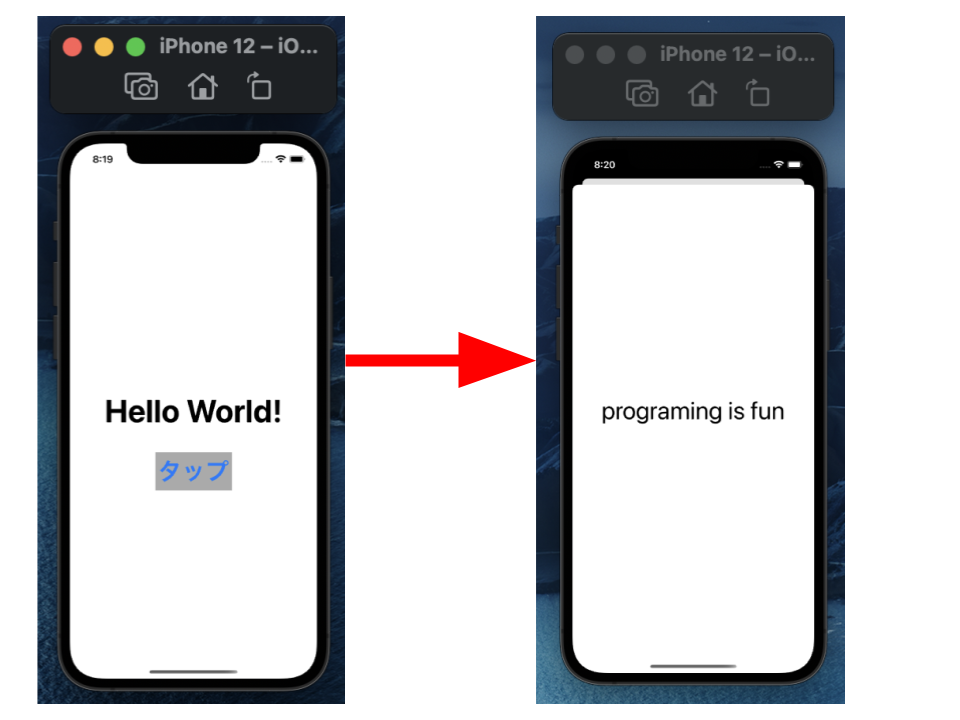
下の画像のように、「タップ」をクリックすれば画面が遷移することを目標にします。

ViewControllerを設置する
まず、ViewControllerというものを設置します。
なにそれという方も取り敢えず設置していきましょう。
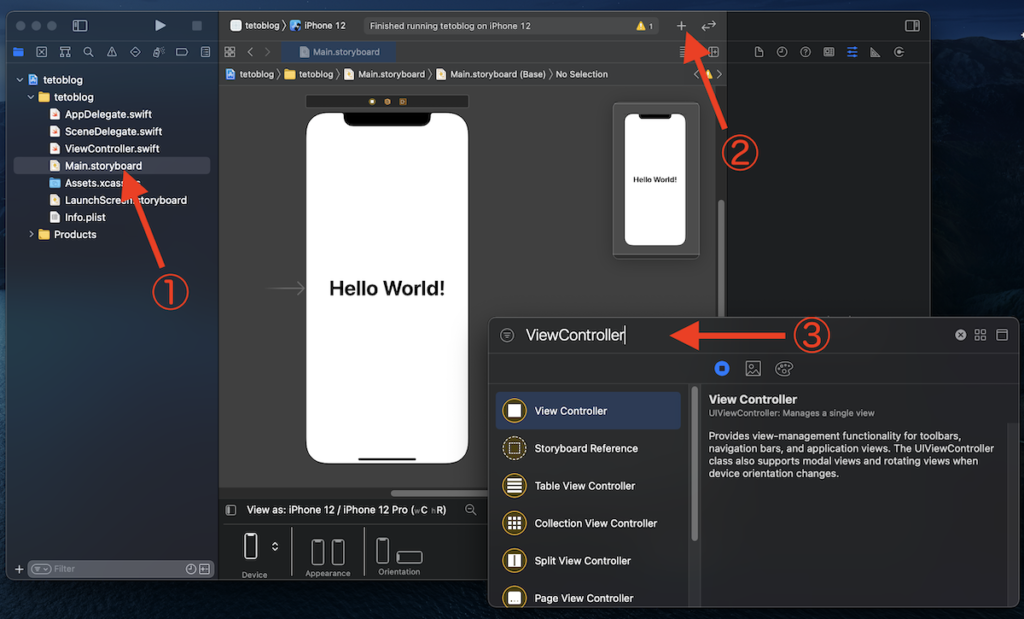
1、2の順番でクリックして、3の部分に「ViewController」と入力しましょう。
下の候補に「View Controller」が出てきますので、画面の中にドロップアンドドロップします。

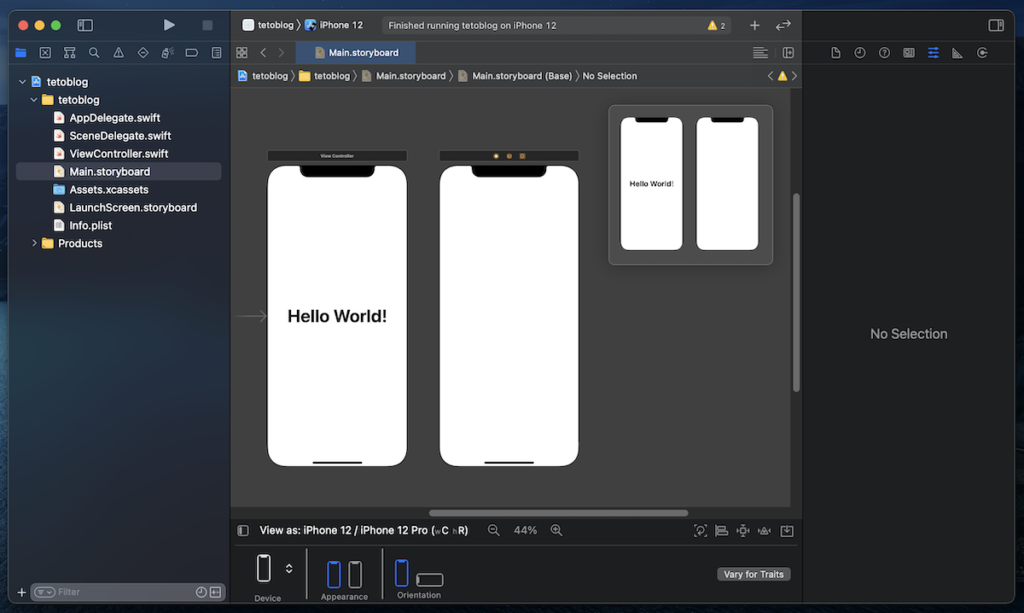
下のようになればOKです。

ボタンを設置する
「Hello World!」はあってもなくても構わないので、まず「タップ」の部分を作成しますね。
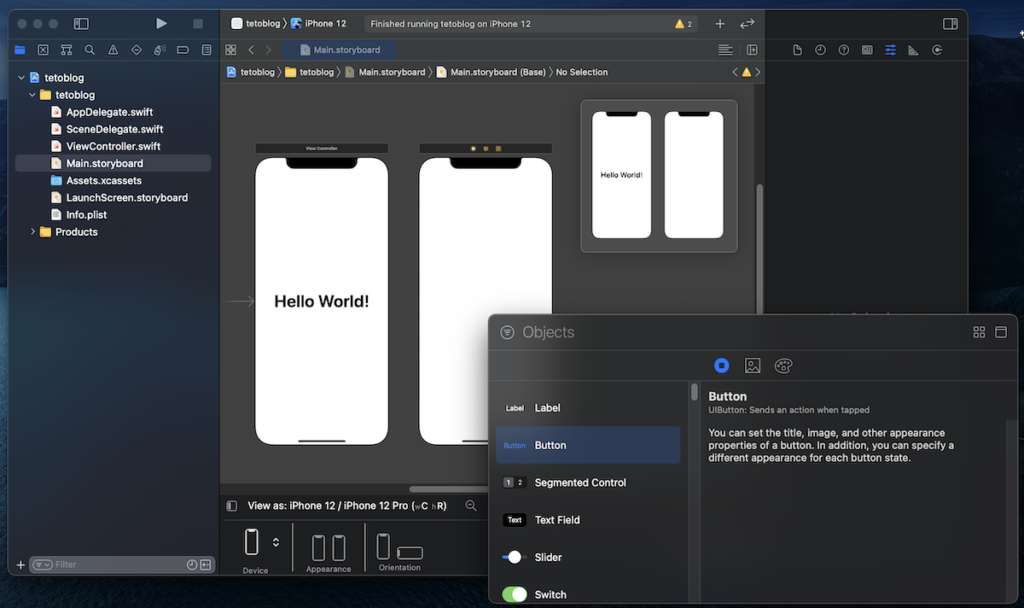
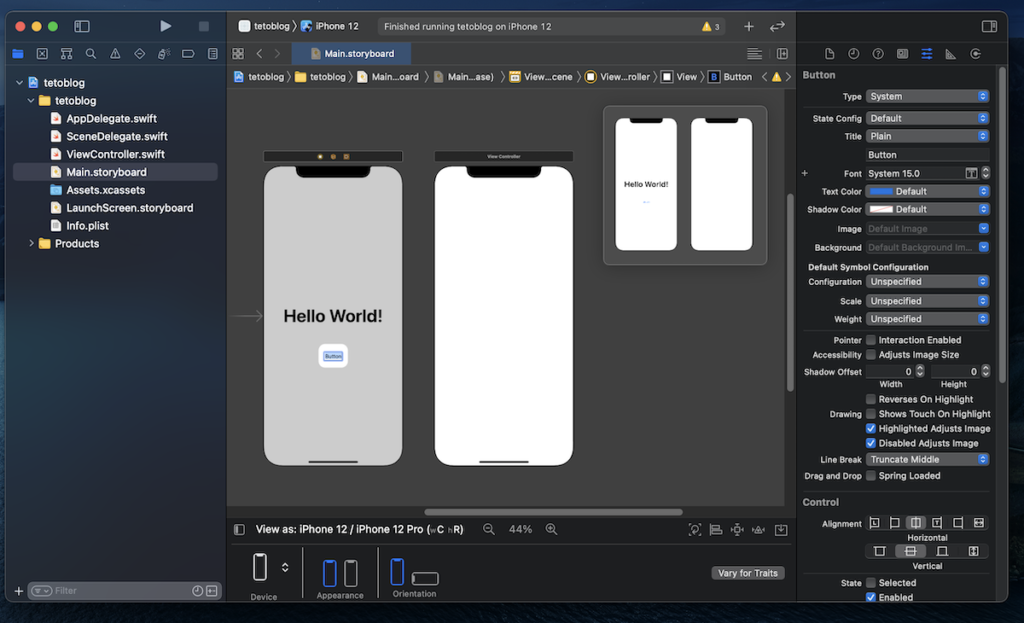
「ViewController」を設置した手順で「Button」を設置します。やり方は「ViewController」と同じですので、わからない方は一つ前の手順に戻ってみてください。

ドラックアンドドロップすれば下のようになるかと思います。
Buttonと書かれたテキスト部分を「タップ」に書き換えましょう。
ダブルクリックをすると書き換えが可能です。

右側の「Font」や「BackgroundColor」をいじって色や大きさを変更しました。
ここは好みで大丈夫です。分からなければ何もしなくてもいいかと思います。

これでボタンの設置は完了です。
ボタンがタップされたら右側のディスプレイへ遷移する画面遷移を進めていきましょう。
タップされたら遷移する
いよいよ画面遷移に進みましょう。
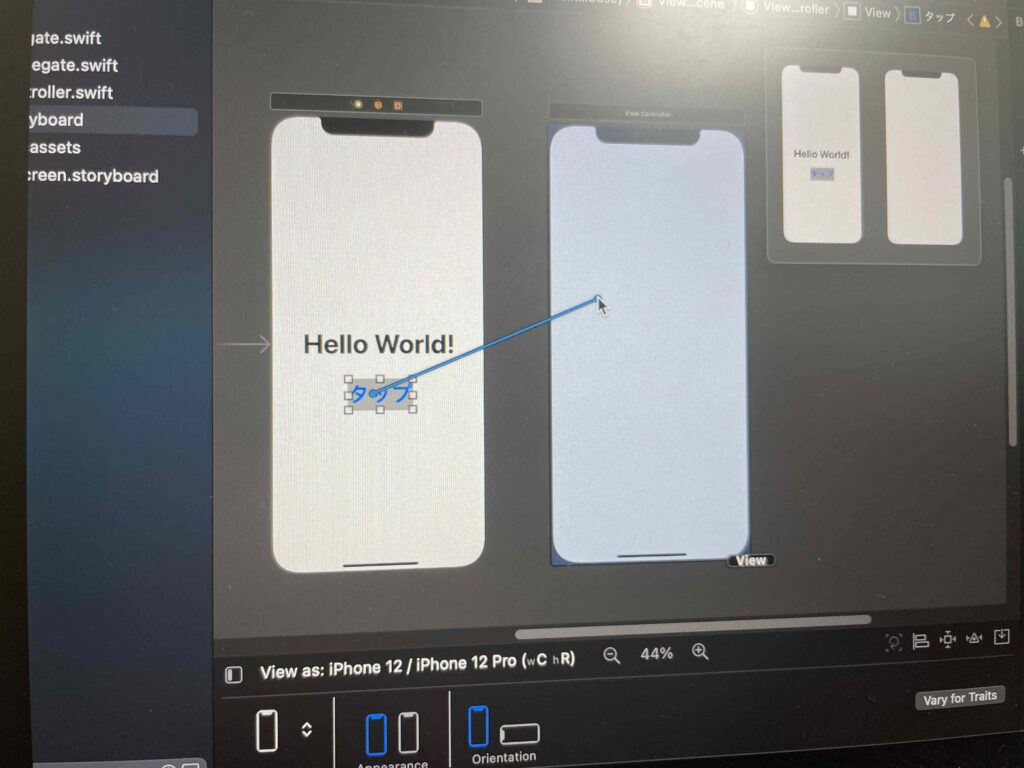
先ほど作成したボタンである「タップ」の部分を右クリックしたまま、
Controlキーを押しながらカーソルを右側ディスプレイへ移動し右クリックを離しましょう。

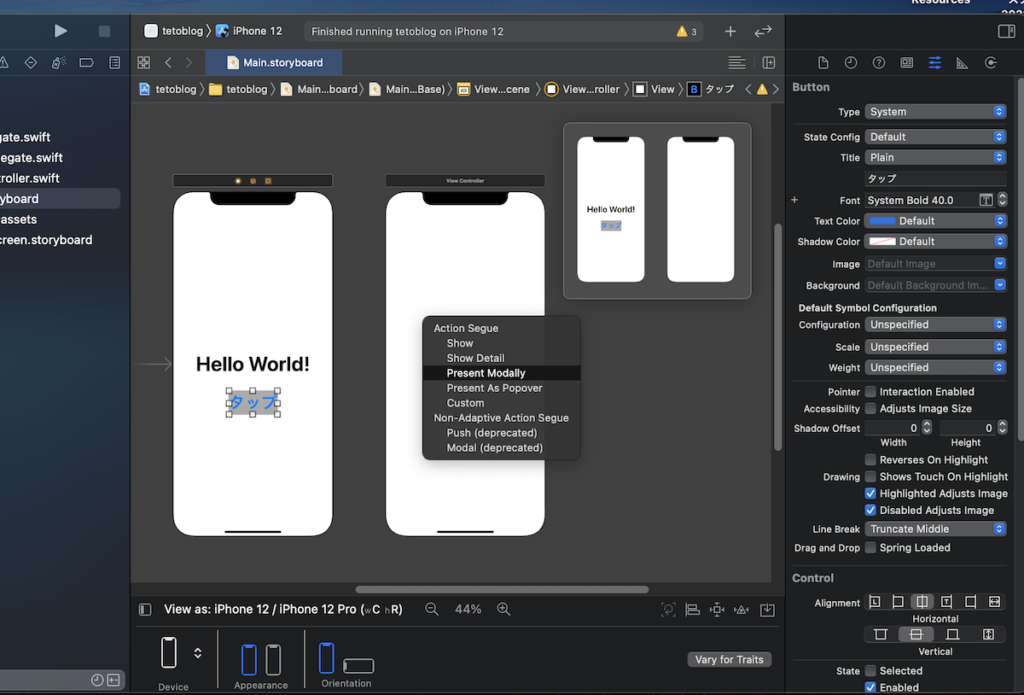
下のような画面になると思いますので、「Present Modally」を選択しましょう。(何でも構いませんが)
これらは、遷移先のページをどの様に表示するのかを選択するもので、色々と試してみるのも面白いと思います。

遷移先のテキストを作る
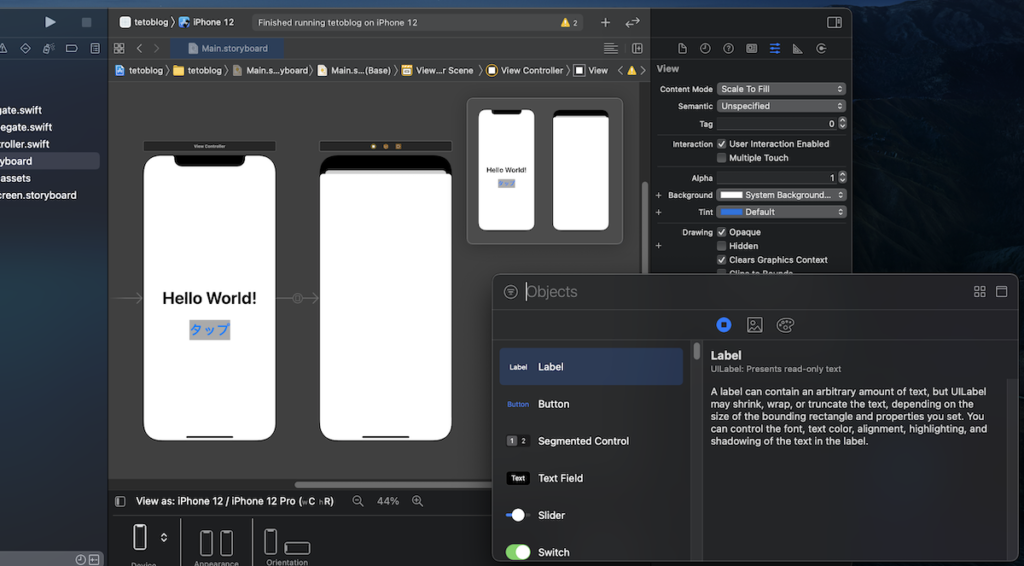
「ViewController」や「Button」を設置したときと同様に「Label」をクリックしましょう。
ドラックアンドドロップします。

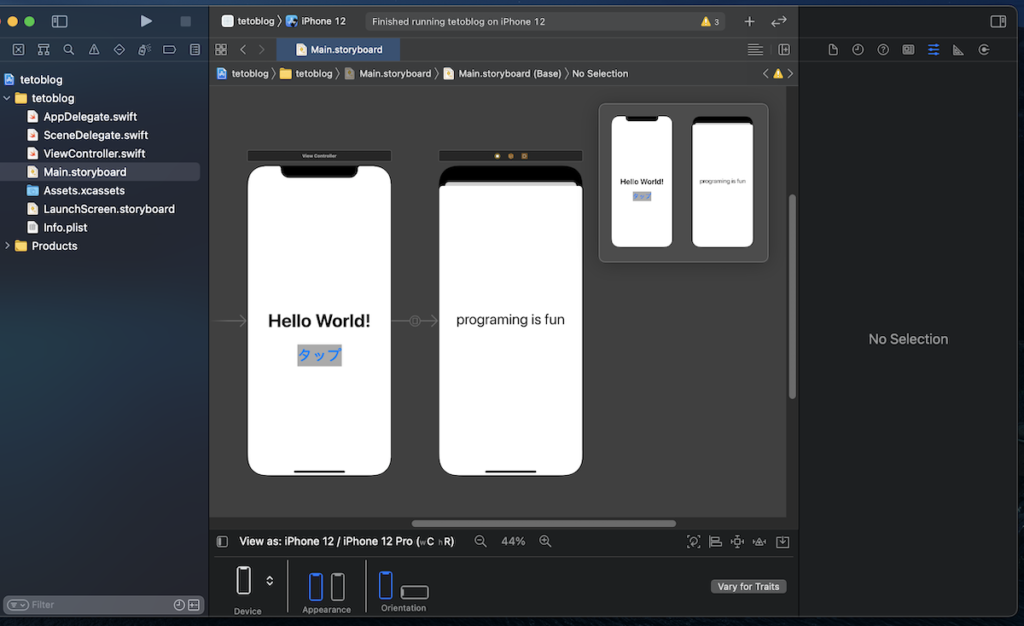
下のようにLabelのテキストを変更すれば、ちょっとだけ見た目が良くなります。

完了
シミュレーターを立ち上げると画面遷移ができていることが分かるでしょう。
Swift,Xcodeでの画面遷移はこのようにコード無しで遷移できます。簡単ですね。

ということで本記事は、
Swift, Xcodeでの画面の遷移方法を紹介しました。
わからないことは本記事最後のコメント欄に記載してくださいね。
最後まで読んでいただき、ありがとうございました\(^o^)/
【次の記事】
 【Swift / Xcode】画像の配置とレイアウトの方法!
【Swift / Xcode】画像の配置とレイアウトの方法!
おすすめ書籍
高評価レビュー多数の有名書籍です!
Swiftの参考に、持っていて間違いない一冊ですよ\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 

