アプリ作成中、ボタンにグラーデションを配置したい場面に出会いました。
そのグラデーションの使い方を備忘録としてまとめました。ボタン以外の背景などにも利用できるようにクラスを記載しています。
素人が書くコードですので、かっこ悪いコードかも知れませんが許してください。
実行環境
| Swift | 5.4 |
| Xcode | 12.5.1 |
クラス
import Foundation
import UIKit
class Gradation{
func downGradient() -> CAGradientLayer{
let topColor = UIColor(red:0.07, green:0.5, blue:0.5, alpha:1)
let bottomColor = UIColor(red:0.70, green:1.0, blue:1.0, alpha:1)
let gradientColors: [CGColor] = [topColor.cgColor, bottomColor.cgColor]
let gradientLayer: CAGradientLayer = CAGradientLayer()
gradientLayer.colors = gradientColors
return gradientLayer
}
func upGradient() -> CAGradientLayer{
let topColor = UIColor(red:1.0, green:0.40, blue:0.0, alpha:1)
let bottomColor = UIColor(red:1.0, green:1.0, blue:0.80, alpha:1)
let gradientColors: [CGColor] = [topColor.cgColor, bottomColor.cgColor]
let gradientLayer: CAGradientLayer = CAGradientLayer()
gradientLayer.colors = gradientColors
return gradientLayer
}
}ViewControllerで以下のように呼び出しました。
var upGradientColor:CAGradientLayer!
//viewDidLoadで以下を配置
//UPグラーデションを配置
upGradientColor = gradation.upGradient()
upGradientColor.frame = self.view.bounds
<ボタンの変数>.layer.insertSublayer(upGradientColor, at:0)
//DOWNグラーデションを配置
downGradientColor = gradation.downGradient()
downGradientColor.frame = self.view.bounds
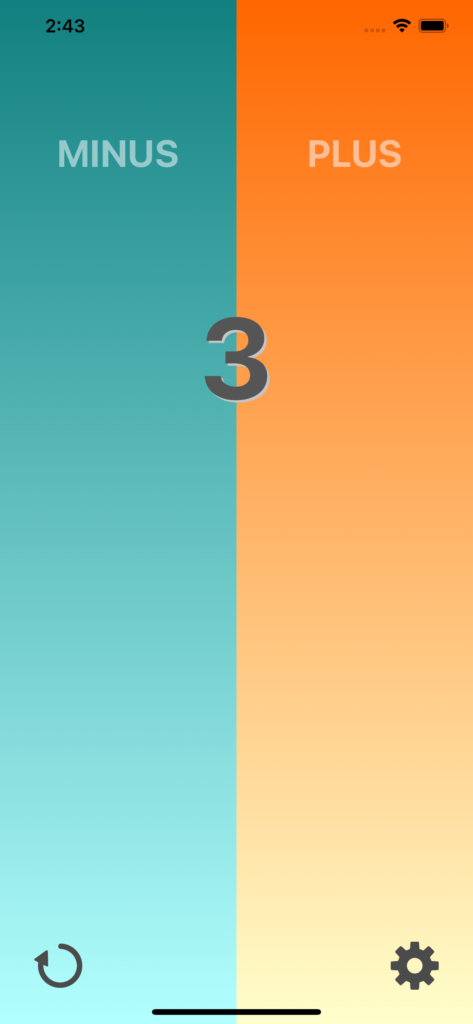
<ボタンの変数>.layer.insertSublayer(downGradientColor, at:0)グラデーションは下のような感じ。

ということで本記事は、
Swiftでグラデーションをメモしました。
わからないことは本記事最後のコメント欄に記載してくださいね。
最後まで読んでいただき、ありがとうございました\(^o^)/
おすすめ書籍
高評価レビュー多数の有名書籍です!
Swiftの参考に、持っていて間違いない一冊ですよ\(^o^)/
リンク
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
リンク
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
リンク
 tetoblog
tetoblog 

