きっかけ
セミモーダル(ハーフモーダルといわれる)は、モーダルの半分バージョンのUIです。
以前までのセミモーダルは、
SCENEE/FloatingPanelやSwiftUIではslackhq/PanModalなどのライブラリを使って利用するのが一般的でした。
しかし、
iOS15から使えることがWWDC#2021で紹介され、全世界が驚愕的に震撼したらしいです。
WWDCでAppleのエンジニアが紹介しているこちらの動画も見てみてください。
使い方はめちゃめちゃ簡単ですが、自分のメモ程度のまとめておきます。
実際にクローンして試したい方はこちらのGitHubからどうぞ。
ちなみに作ったものは下の動画のようにめちゃめちゃシンプルなもの。
実行環境
| Swift | 5.6 |
| Xcode | 13.3 |
実装
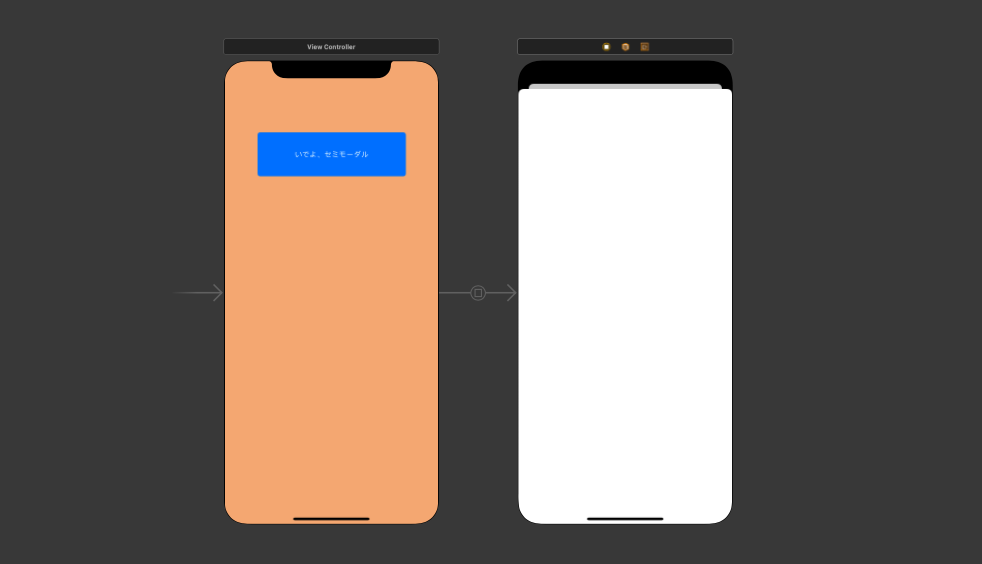
Xcodeで土台作り
ViewContorollerと、次画面のViewContorollerを作って、
Buttonを押すと取り敢えずモーダルで遷移するような画面を作りました。

コーディング
コードはめちゃめちゃシンプル。色々と細かいところにも手が届きます。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let next = segue.destination
if let sheet = next.sheetPresentationController {
sheet.detents = [.medium(), .large()]
//モーダル出現後も親ビュー操作可能にする
sheet.largestUndimmedDetentIdentifier = .medium
// 角丸の半径を変更する
sheet.preferredCornerRadius = 40.0
// グラバーを表示する
sheet.prefersGrabberVisible = true
}
}ポイントは、上記コードの4行目の部分で、
ここを下記のように触ることで、セミモーダルにしたり、しなかったり、色々操作できます。
// 初めは半分で、全画面にもできる。
sheet.detents = [.medium(), .large()]
// 初めは全画面で、半分にもできる。
sheet.detents = [.large(), .medium()]
// 半分のみ(全画面にもできない)
sheet.detents = [.medium()]ということで、「セミモーダルを実装してみる(iOS15からやっと標準搭載)」を自分のメモ程度にまとめました。
本記事を書いている僕自身は、まだSwift初学者のためコードに至らない点が多いと思います。参考程度にご活用下さい。
アドバイスやコードの改善などあれば本記事の最後の部分からコメントしてくださいね。
最後まで読んでいただきありがとうございました!
おすすめSwift書籍
Swiftを学ぶなら、間違いのない2冊はこちら
リンク
リンク
Xcodeを学ぶなら下の一冊
リンク
 tetoblog
tetoblog 

