ReactではpropTypesによってstyleオブジェクトを指定できます。アプリケーション開発で注目されている「React」について、propTypesの使い方や導入を分かりやすく解説します!
propTypesとは?
Reactではコンポーネント等で値を受け取る際にpropsを利用して値を受け取ります。
しかし、何も知らない人がコードを読んだ際に「このpropsの型は何なのか?」と分からなくなる可能性もあります。
それを防ぐために、受け取ったpropsの型を指定し、可読性の高いコードを実現するためにpropTypesが利用されます。
propTypesを利用するためのインストール
propTypeを利用するために、ターミナルでコマンドを追加します。
作業をしているフォルダをターミナルで開き、その中で以下のコードを実行します。
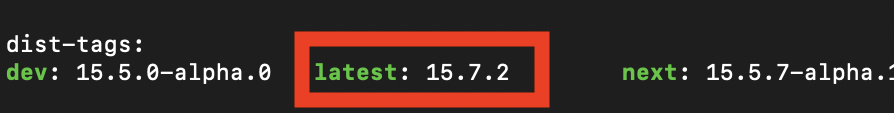
npm show prop-types
上のような表示がされると思いますので、latest以下のバージョンをコピーします。
npm install prop-types@先ほどコピーしたバージョン今回の場合は以下のようなります。
npm install prop-types@15.7.2これでインストール完了です。
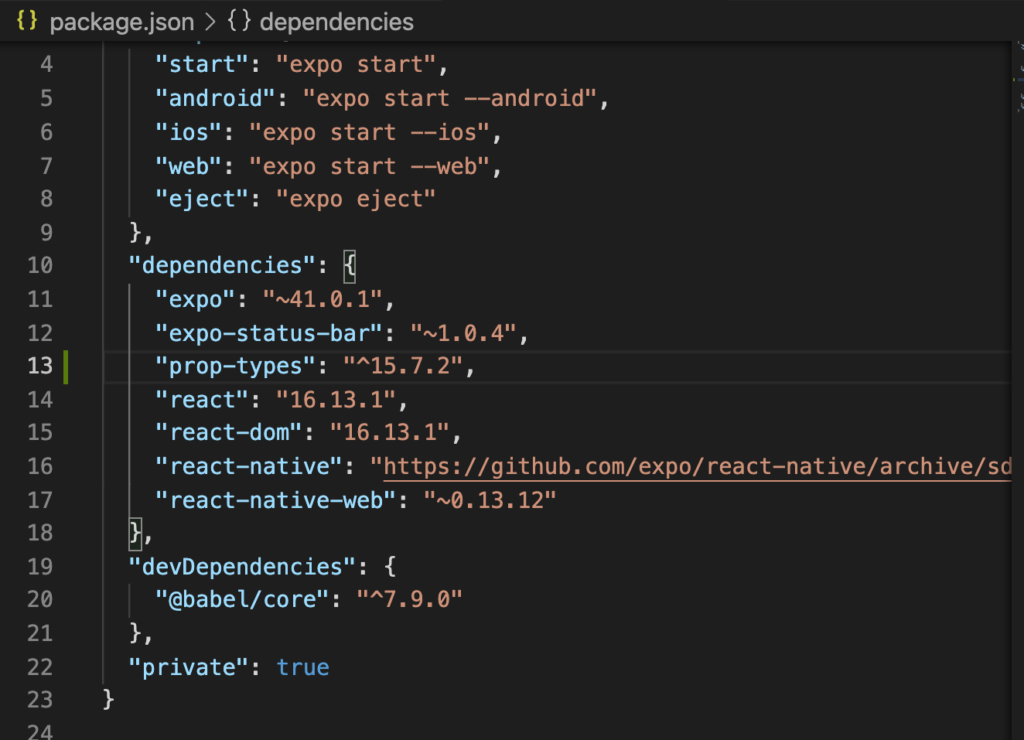
作業ファイルのpackage.jsou内を確認すれば「prop-types」がインストールされていることが分かります。
今回の場合は13行目に追加されていますね。

宣言方法
宣言は下の12〜14行目のように行います。
ここでは、受け取ったpropsがstring型のことを表しています。
「isRequired」とすることで、その型以外を受け付けないようにしています。
1行目のインポートも必要ですので忘れずに。
import { string } from 'prop-types';
unction Clicks(props){
const { children } = props;
return(
<View>
<Text style={styles.text}>
{children}
</Text>
</View>
);
}
Hello.propTypes = {
children: string.isRequired,
}
ということで本記事は、
ReactのpropTypesでstyleを指定する方法を分かりやすく解説しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 


















