本記事ではExpoを利用してアプリをリリースする最終段階を超わかりやすく解説しています。ReactNativeやExpoの記事は非常に少なくて初心者は困ります。そんな初心者の方へ向けてExpoでアプリをリリースするためのビルドからデベロッパーでの書き方などを超わかりやすく解説します!
本記事の内容
Apple developer programへの加入
ビルドするためにはApple developer programへの加入が必要です。年間費は少し高いですが、加入が絶対条件ですので必要な方は加入をしておきましょう。
>>https://developer.apple.com/jp/programs/
simulatorでビルド結果の確認
本格的なビルドを行う前に、Simulatorのデモ機にビルドして動作をテストします。
ターミナルでビルド
ターミナルで開発中のディレクトリへ移動へ移動します。移動後、下のコマンドを実行しましょう。
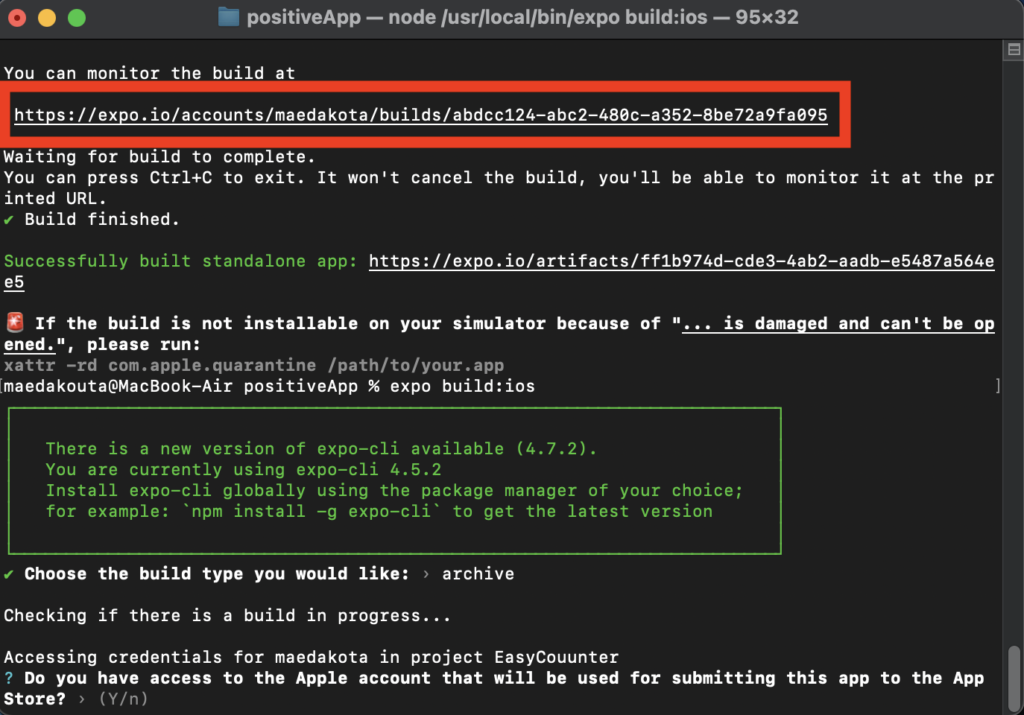
expo build:iosビルドが進むと「archive(リリース)」「simulator(シミュレーターで確認)」の選択が出ますので、「simulator」をクリックして動作を確認しましょう。
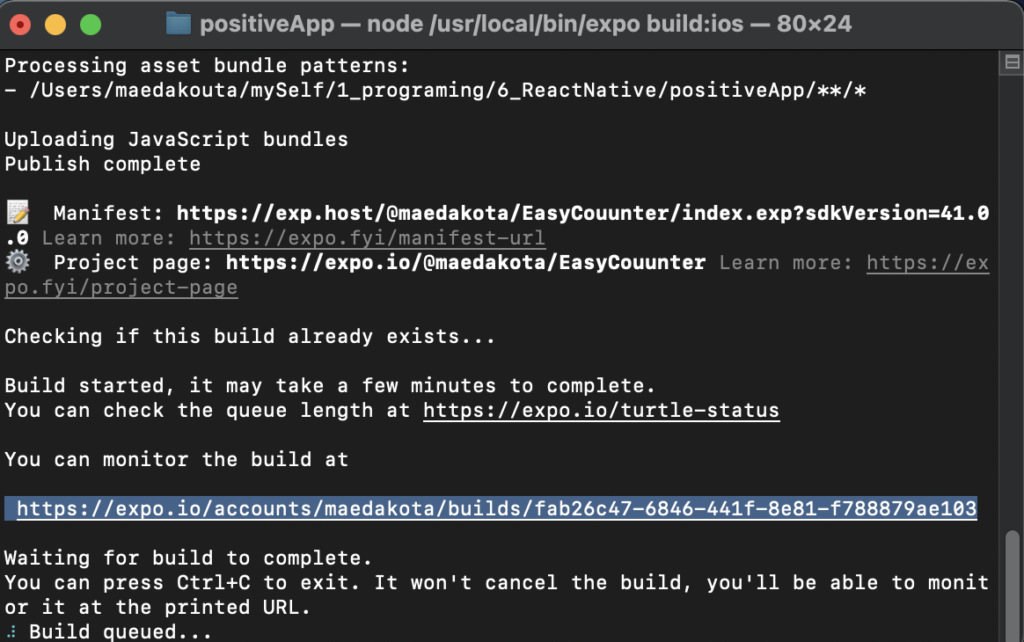
少し時間がかかる場合もありますが、数分で下の画面移るはずです。下の画面に映れば、赤い部分のリンクを開きましょう

ビルドのダウンロード
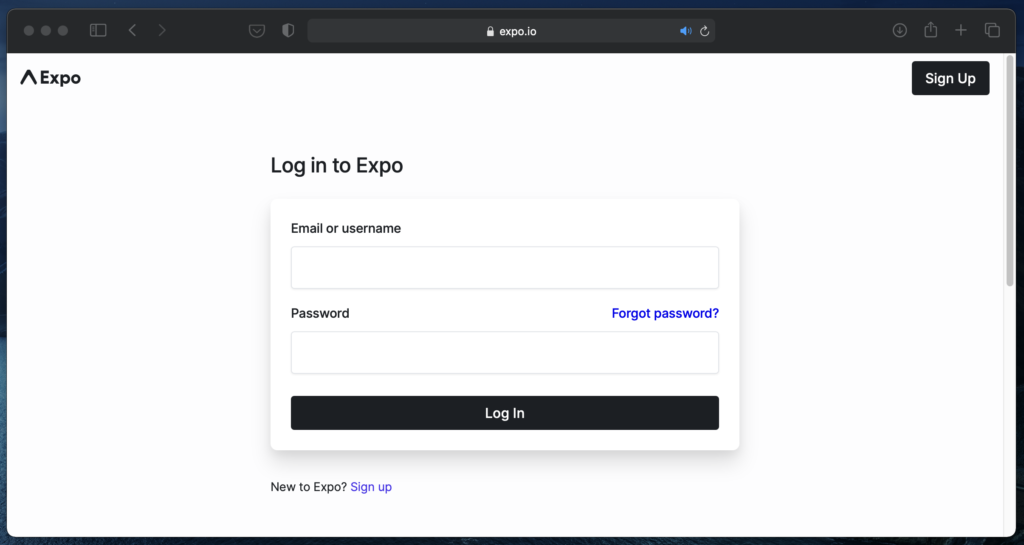
下の画面に変わりますので、expoのユーザー情報を認証しましょう。

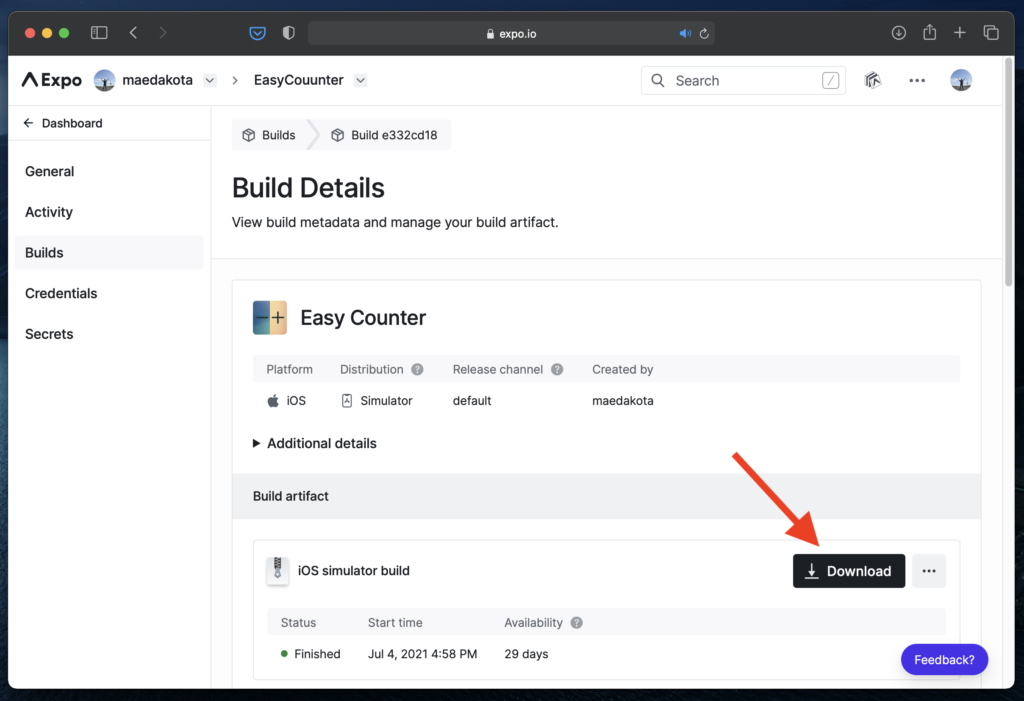
ログインが完了すれば、下の画面のようにターミナルでビルドしたデータが反映されているはずです。
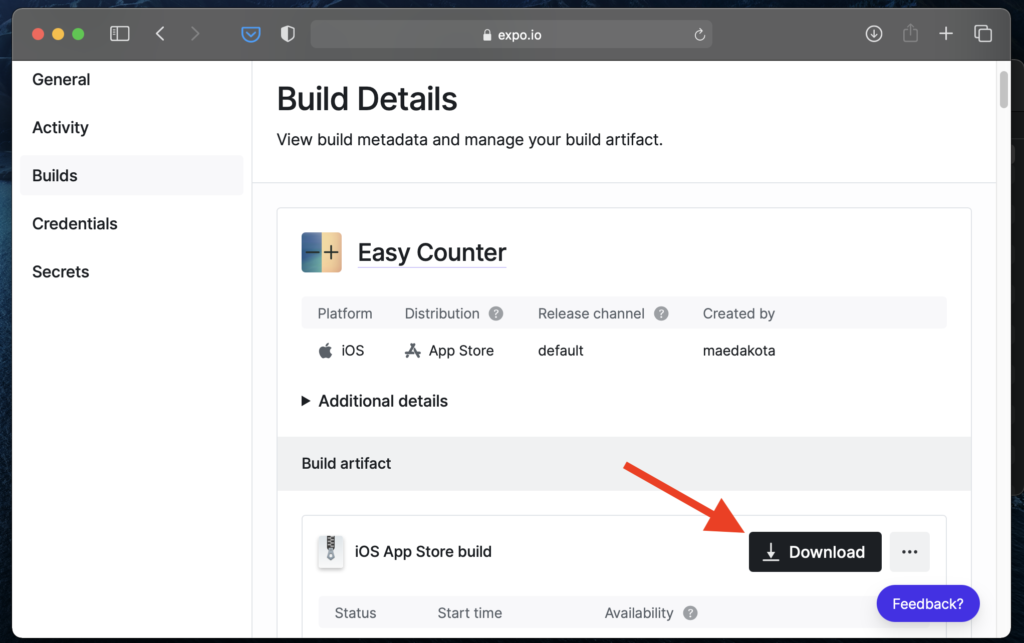
右下あたりの「Download」をクリックしましょう。

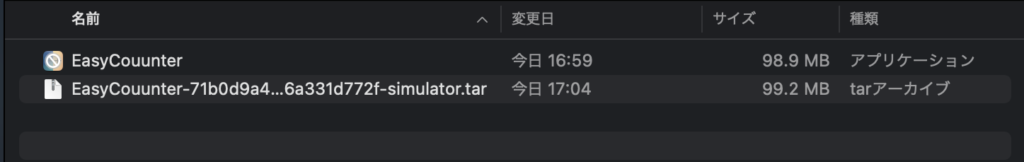
ダウンロードしたファイルをダブルクリックして、下のようにアプリケーションファイルを開きましょう。

エミュレーターへのインストール
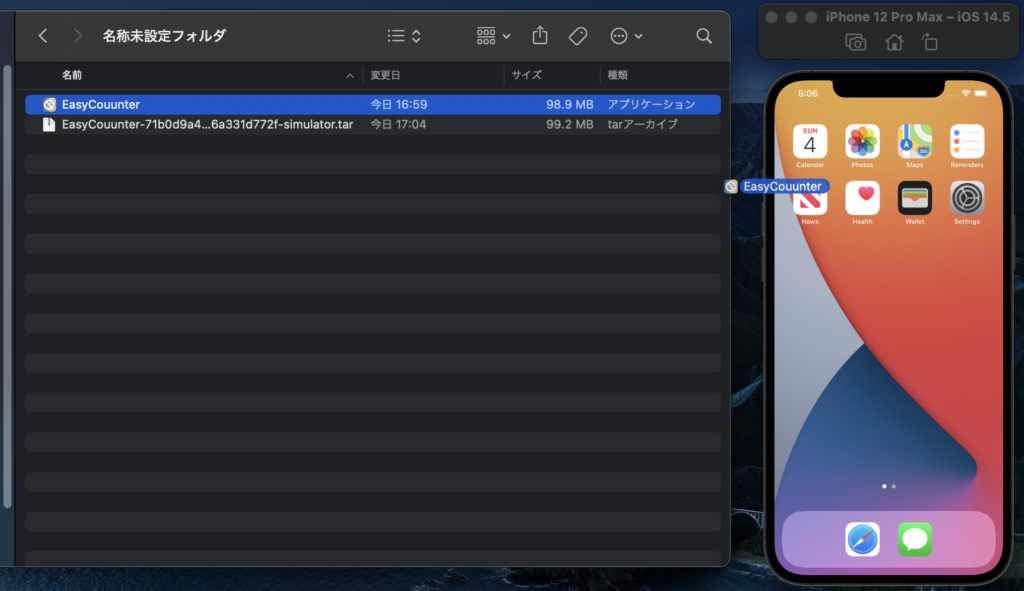
エミュレータを起動し、先程のアプリケーションファイルをエミュレータへドラッグアンドドロップしましょう。自動でエミュレータへインストールが開始します。

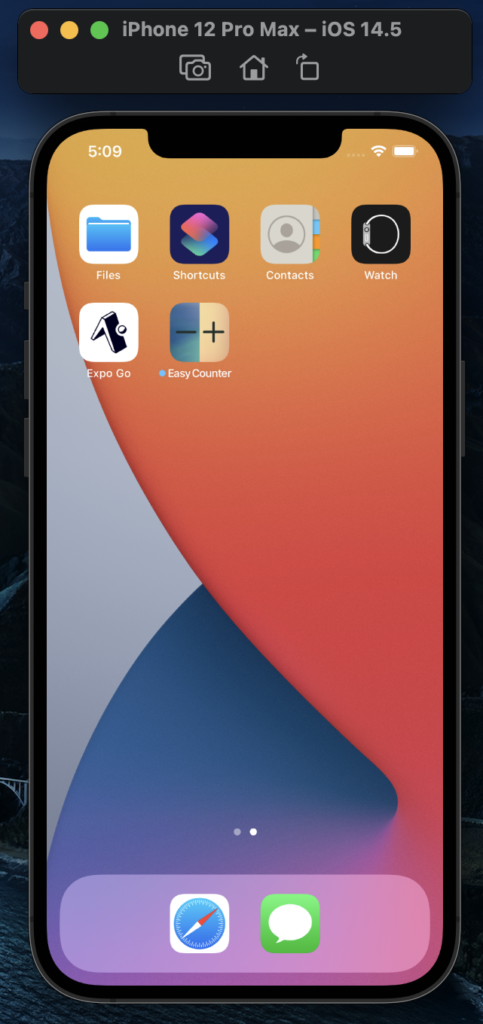
下のようにエミュレーターにインストールされていれば内容を確認して動作のテストを行いましょう。
ここで問題がなければリリースに向けて本格的なビルドへ移ります。

リリースに向けてビルド
本格的なビルドをを行います。
ターミナルで開発中のディレクトリへ移動へ移動します。移動後、下のコマンドを実行しましょう。
expo build:iosビルドが進むと「archive(リリース)」「simulator(シミュレーターで確認)」の選択が出ますので、「archive」をクリックします。
その後いろいろな選択画面がでてきますが、すべて「Let Expo handle the process」を選択していきましょう。
最終画面でURLが表示されるので、URLを開きましょう。

下の画面になりますので、ダウンロードをクリックしてipsフォルダをダウンロードします。

下のようにダウンロードされていればOKです。

Appleへ申請
下のAppleのサイトを開きます。
https://appstoreconnect.apple.com
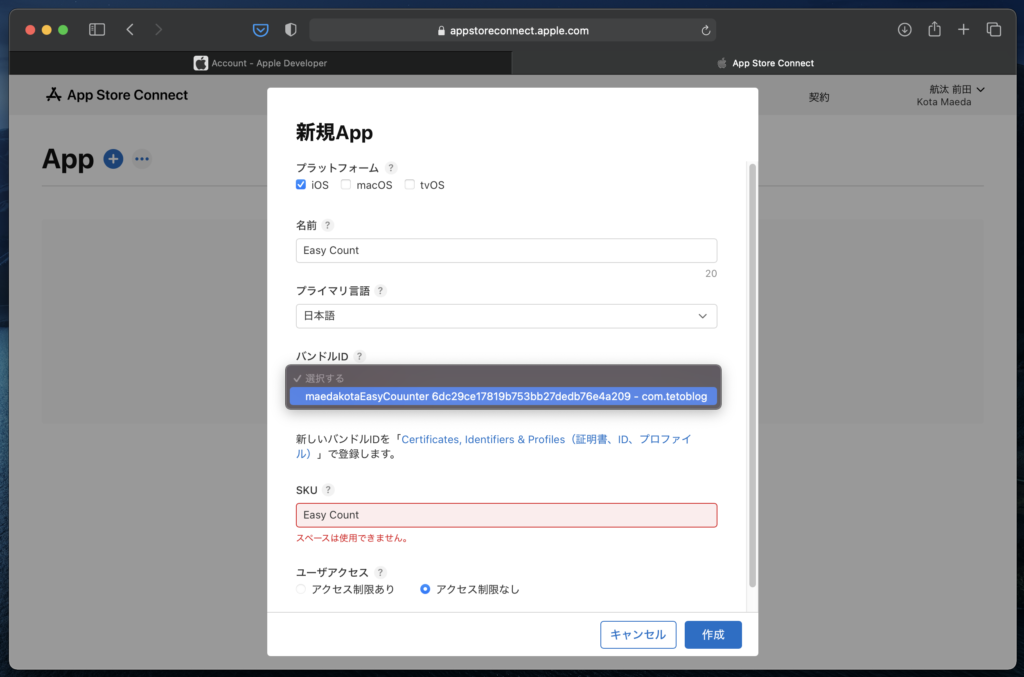
SKUの欄は名前と同様の文字で構いません。
バンドルIDは先程のipaファイルが自動で選択できるかと思います。

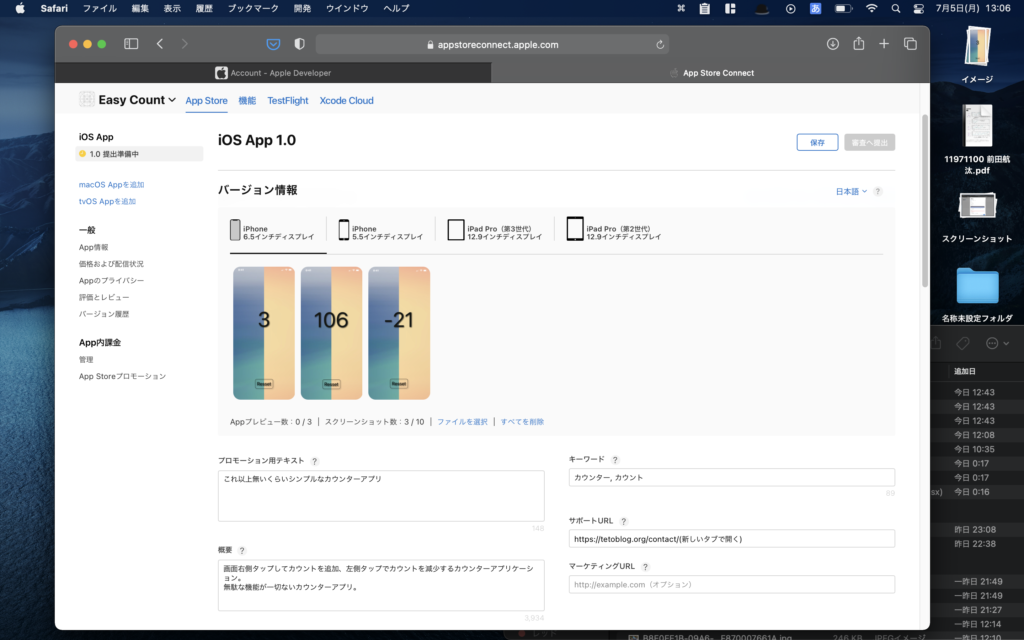
次に下のように必須項目を入力していきます。
サポートURLはお問い合わせができるページをインターネット上に作っておきましょう。GoogleフォームなどでもOKです。
スクリーンショットの画像ものせる必要があります。
iPad以外の6.5インチと5.5インチの部分にアップロードしましょう。
このページが完成すれば右上の保存をクリックして、左側の「App情報」「価格および配信状況」「Appのプライバシー」などのページも完成させましょう。

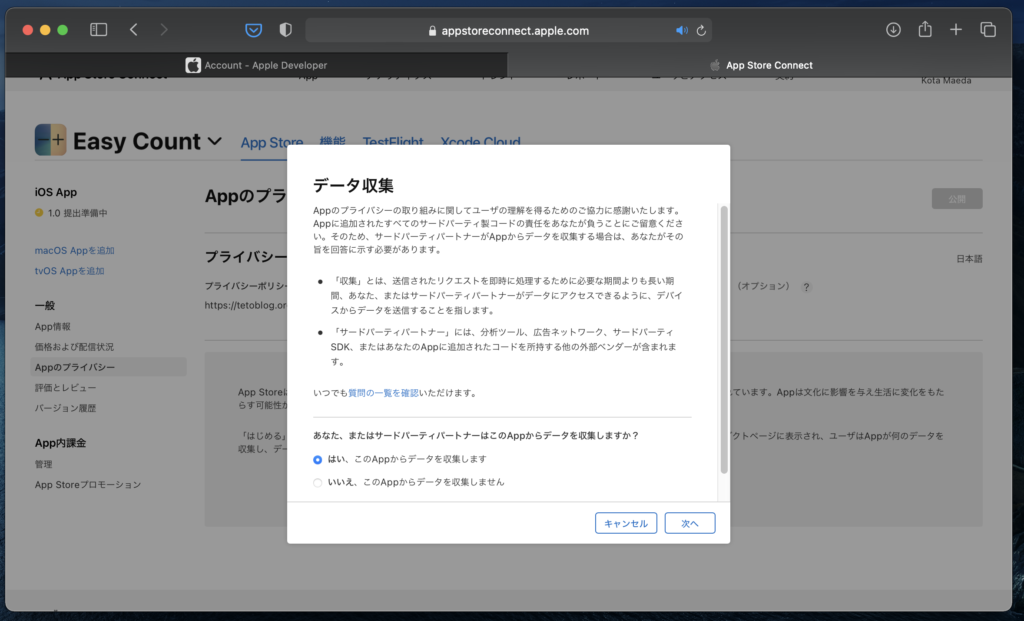
特に重要なことは、Appのプライバシーを設定する際は、データ収集をするにチェックしておきましょう。
データ収集しなくとも、Expoを利用する時点でここはチェックをしておかなければなりません。

Transpoterでビルドファイルを送信
AppStoreでTransPorterのアプリケーションをインストールしましょう。

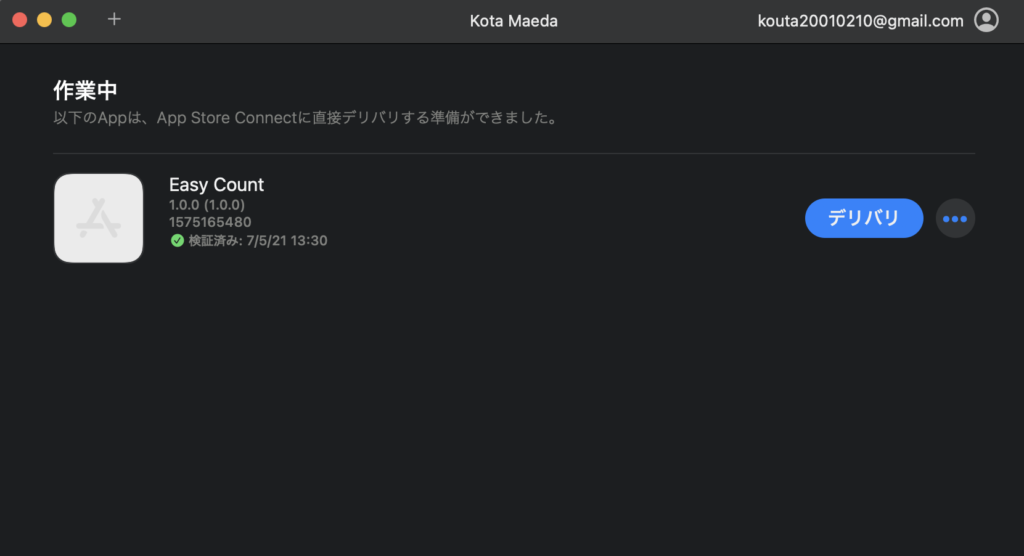
インストール後、今回のアプリケーションのipaファイルを開きましょう。
下のような画面が開きますので、「デリバリ」をクリックします。

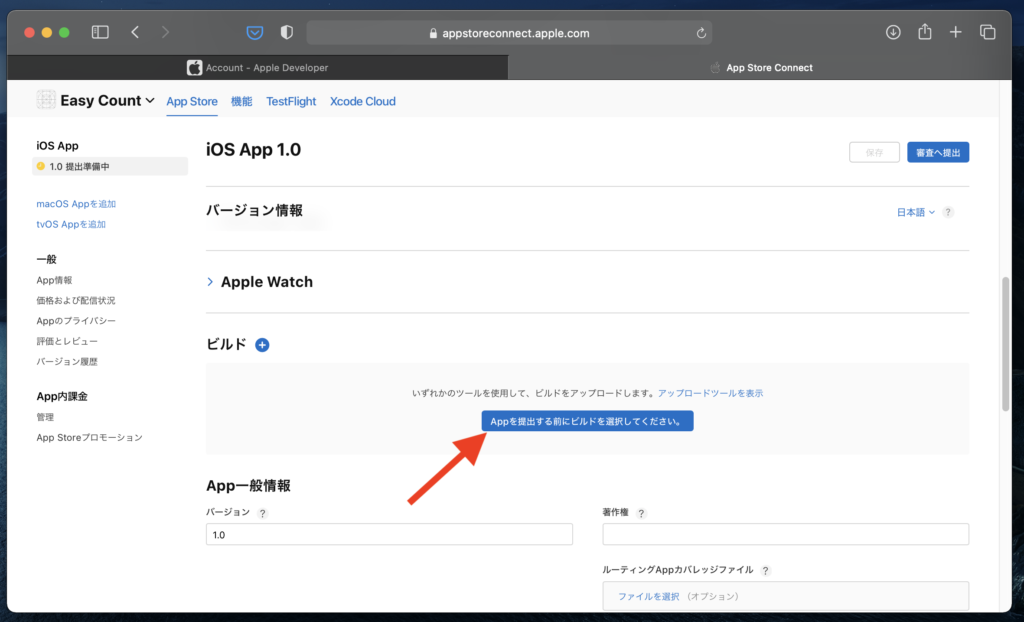
下のAppleのサイトを開きます。先程作業を行っていた、「https://appstoreconnect.apple.com」のURLのサイトを再度リロードしましょう。「ビルド」の部分が下のように変わっていればOKです。
反映されるまでに15分〜30分程度かかるそうですので、もし変わっていなければ気長に待ちましょう。

クリック後は必要情報を選択肢、終了すればついに右上の「申請」をクリックして申請を行いましょう。
これで作業は終了です。
ということで本記事は、
exopを利用したReactNativeアプリのリリース方法を紹介しました。わからないことは本記事最後のコメント欄に記載してくださいね。
最後まで読んでいただき、ありがとうございました\(^o^)/
おすすめ書籍
高評価レビュー多数の有名書籍です!
ReactNativeの参考に、持っていて間違いない一冊ですよ\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog