
本記事はReactのPropsについて、超わかりやすく解説しています。Reactの導入部分は紹介している記事が少なく、始めたての方にとって大変です。ReactのPropsを誰でも理解できるようにまとめたので、一緒に学習しましょう!
本記事の内容
ReactのProps
Propsとは?

ReactのPropsは親から子のコンポーネントへ値を渡すために利用します。
「React」のコンポーネントは「State」と「Props」という2種類のデータがあるのですが、「State」は値の代入後に変更可能、「Props」は代入後に変更不可能。という違いがあります。
基本的なPropsの使い方はStateとほとんど同じです。「State」について詳しく知りたい方は、下の記事をどうぞ。
 【React入門】Stateとは?
【React入門】Stateとは?
Propsの利点
Propsの利点は単純明快です。
再利用性が高いコードが可能で、スッキリとした見やすいコードが書ける点です。
一度Propsの値を宣言すれば、値を新しく宣言しなくとも繰り返しコードを利用することができます。
Reactの具体例
Propsを利用して文字を出力

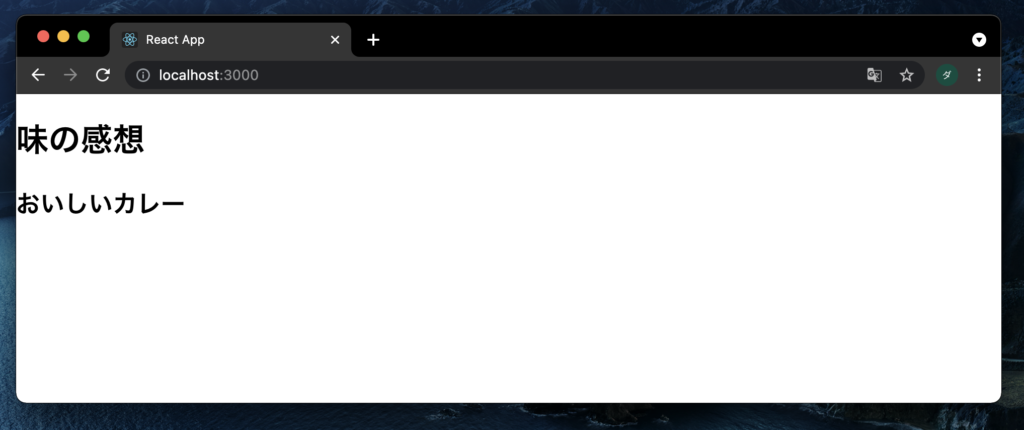
Propsを上手く利用して、上のようなUIを作成します。
親コンポーネントの「Food.jsx」から、子コンポーネント「Curry.jsx」へPropsで値を渡します。
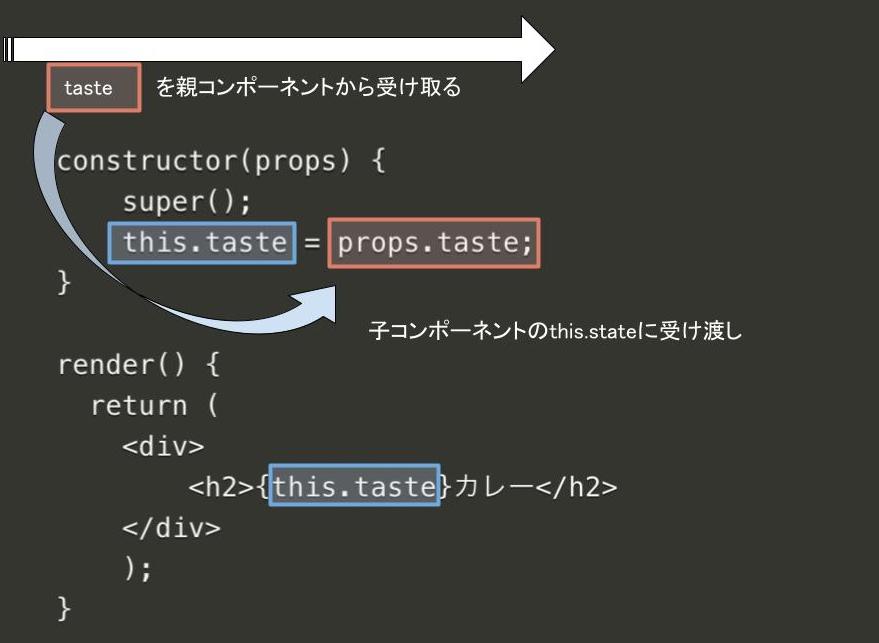
Propsで値を受け取る準備(子コンポーネント)
constructor(props) {
super();
this.taste = props.taste;
}constructorの中で3行目のように、
親コンポーネントからPropsによって受け取ったtasteを格納します。
render() {
return (
<div>
<h2>{this.taste}カレー</h2>
</div>
);
}Propsを受け取ったtasteを利用して「〇〇カレー」を出力します。
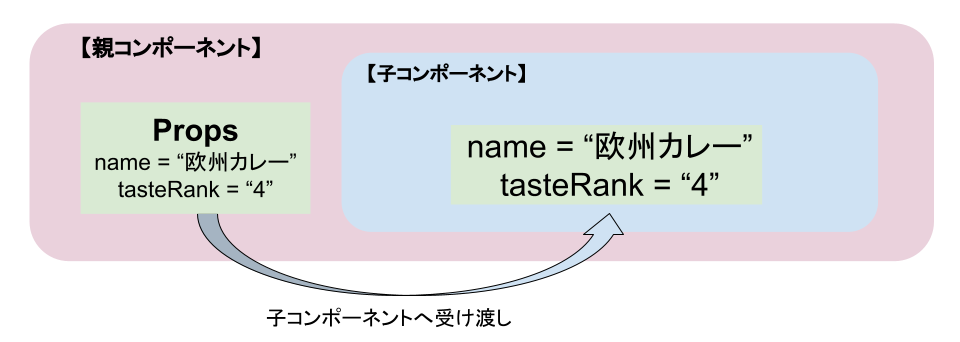
図で解説すると下のような感じです。

Propsを宣言(親コンポーネント)
render() {
const good = 'おいしい';
return (
<div>
<h1>味の感想</h1>
<Curry taste={good}/>
</div>
)
}親コンポーネントのrender内で上のコードを記述しました。
変数「good」に「おいしい」という文字列を格納し、Propsとして渡す「taste」にこの変数を格納することで、
「おいしいカレー」という出力処理を行っています。
図で解説すると下にような感じです。

全コード
import React from 'react';
class Curry extends React.Component {
constructor(props) {
super();
this.taste = props.taste;
}
render() {
return (
<div>
<h2>{this.taste}カレー</h2>
</div>
);
}
}
export default Curry;import React from 'react';
import Curry from './Curry.jsx';
class Food extends React.Component{
constructor(props) {
super(props);
}
render() {
const good = 'おいしい';
return (
<div>
<h1>味の感想</h1>
<Curry taste={good}/>
</div>
)
}
}
export default Food;ということで本記事は、
ReactのPropsを分かりやすく解説しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog