簡単にアプリ開発をできる開発ツール「Expo」を、Macにインストールする手順をわかりやすく紹介しています。沢山の画像を使用しながら、細かく丁寧に解説していますので、力になればと思います。ExpoをMacにインストール・環境構築していきましょう!
本記事の内容
Macに環境構築
Expoの会員登録
>>Expo公式サイト
上のリンクの公式サイトからサインアップをしましょう。
上のリンクをクリックします。

右上の「Sign Up」から登録しましょう。
登録ができれば完了です。
npmとnodeのインストール
もうすでにインストールされていたらこの作業は飛ばして結構です。
「なにこれ?」って思った方は一緒にインストールしましょう。
そもそも、
「npm」はJavaScriptをサーバサイドで動かすために必要なもので、
「node」は「npm」とセットで入れておくものです。
(厳密には違いますが…)
下の記事でインストール方法解説していますので、
そちらからインストールしてみてください。
3分程度で簡単に終わります!
 Node.js・npmのインストール方法をわかりやすく解説!
Node.js・npmのインストール方法をわかりやすく解説!
Expoのダウンロード
ターミナルを開きましょう。
ターミナルで下のコマンドを入力してください。
Expoをnpmを利用してインストールします。
npm install expo-cli --globalプロジェクトを作成
では、「test」というアプリ名のプロジェクトをExpoを利用しながら作成します。
ターミナルで、下のコマンドを入力してください。
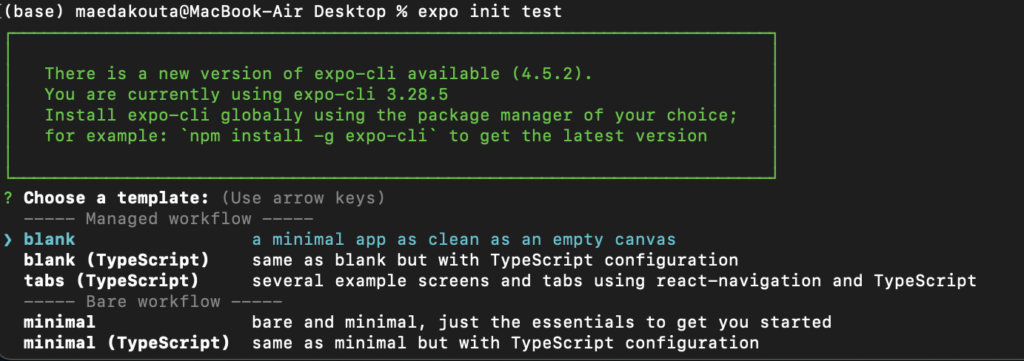
expo init test上のコマンドを実行すると、
下のように、選択するように促されますので、
1番上の「blank」を選択して「Enterキー」を押しましょう。

クリックすると1分程度、インストールが始まります。
バナナでも食べて待ちましょう。

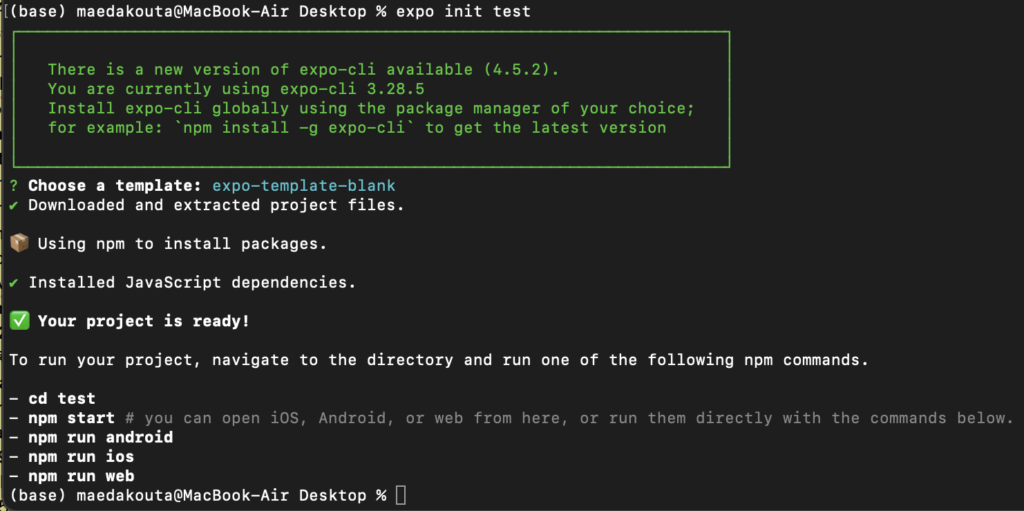
インストールが完了すると下のような画面になります。
これでExpoが使えるようになりました。

ここまでくればあと一歩です。
ターミナルを開いてください。
下のコマンドのように、作成したフォルダに移動しましょう。
cd test次に、下のコマンドを実行します。
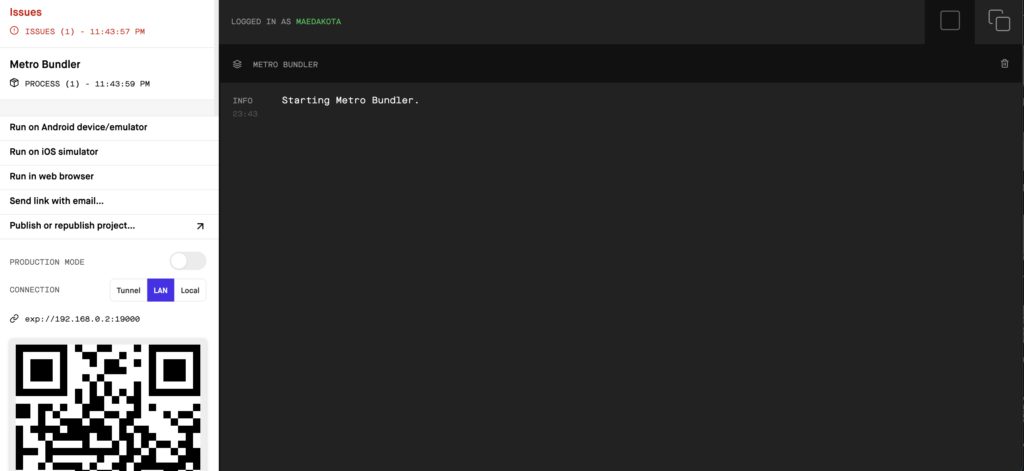
expo startすると、自動でブラウザが立ち上がり、
したのExpoの画面を出力されます。
下の画面は、始めは特にイジることはなく、
Expoのログの出力などを確認できるだけのものです。

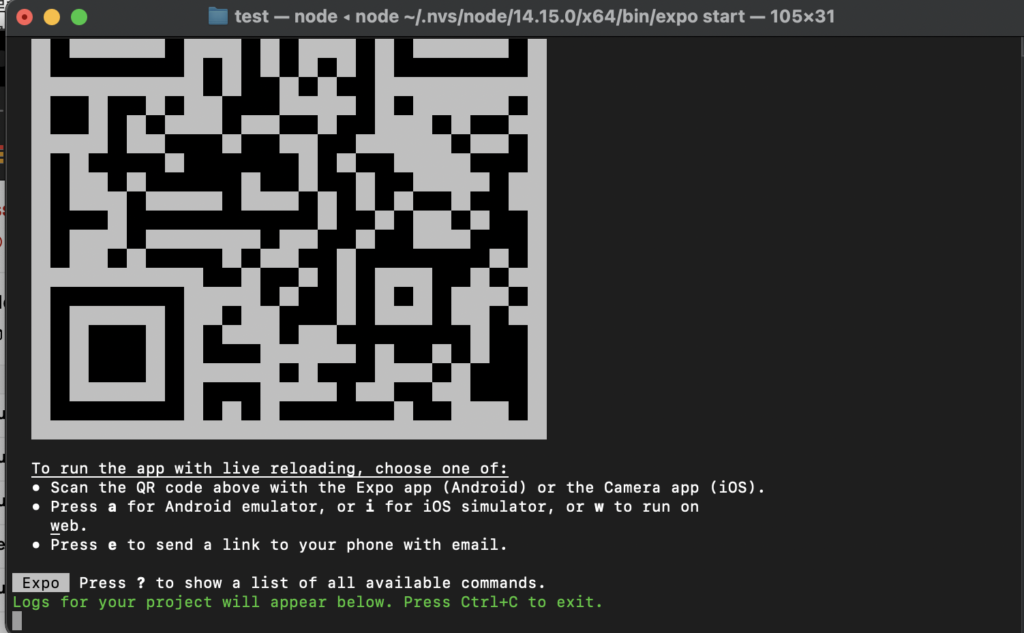
ターミナルも、
下のような表示になっていれば完了です。

ここまでくれば、
実機やエミュレーターで、
Expoで作成するアプリを動作確認できるように環境を整えましょう。
「実機」と「エミュレータ」の2つの場合に分けて解説しますが、
最終的には実機でもエミュレーターでも開発状況が確認できることが最善かと思いますので、
すべての手順を進めることをおすすめします。
これで、環境構築の土台が完成しました。
実際に実機やエミュレーターでテストしましょう。
実機で確認する
実機にアプリのインストール
まず、自分のスマートフォンに下のアプリをインストールしましょう。
下のURLにExpoが提供する「Expo goアプリ」のダウンロードができますので、
自分のスマートフォンにインストールしてください。
>>Expo Go公式
こちらはインストールするだけでOKです。
確認する
では、確認してみましょう。
Expo Goのアプリが入っている端末で、
ブラウザかターミナルに表示されているQRコード、
どちらでもいいので、スキャンします。
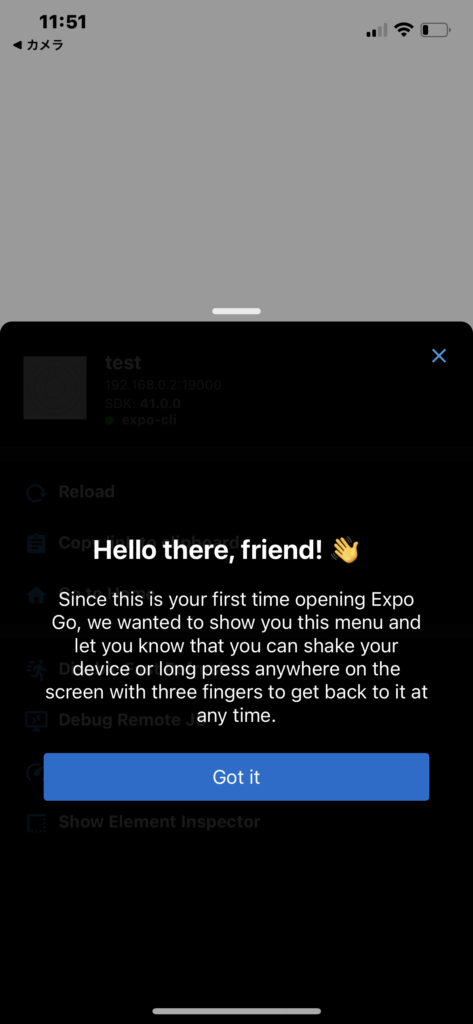
スキャンすると、下画像の順番のように画面が遷移し、
1番右の画像が出ると完了です。
この画面を開きながらコード編集を行うと、
編集したソースコードがそのまま、この画面に反映されます。
Expoはすごいですね。
まれに、最後の画面まで進めないことがありますが、
Expo Goを再起動すると解決できます。



iOSエミュレーターで確認する
xcodeのインストール
ExpoでiOSのエミュレータを利用するためには、
Xcodeのインストールが必要です。
下のコードからインストールしてください。
>>Xcode(Appストア)
Xcodeは非常に重たいので、時間がかかります。
数十分程度かかりますが、気長に待ちましょう。
インストールできたら第一段階、完了です。
ExpoをiOSエミュレーターで
インストールできたら、
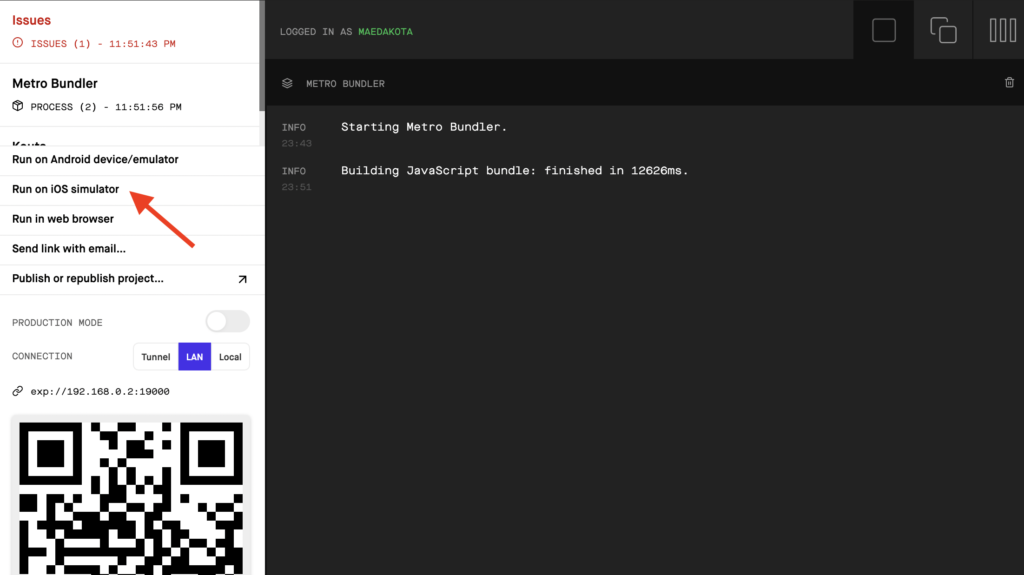
ブラウザのExpoの画面で、「Run on iOS simulator」をクリックします。

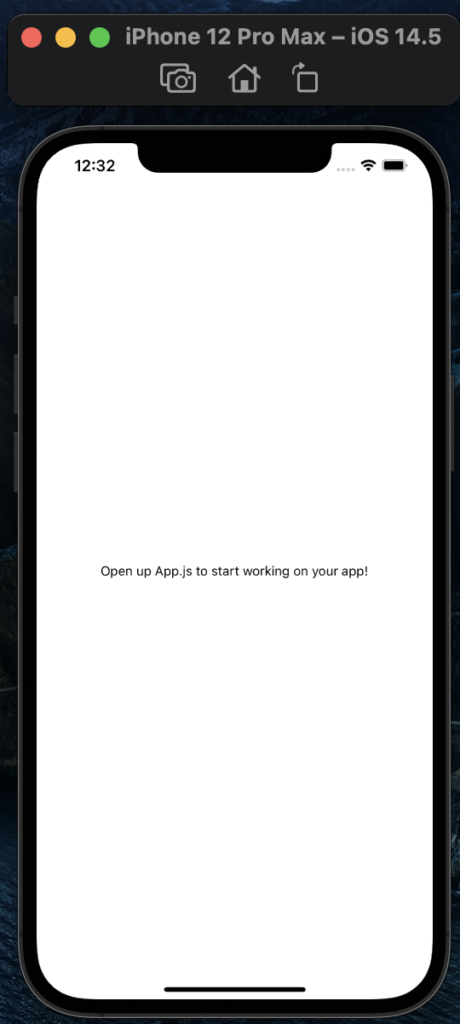
しばらく待機した後、下のような画面がでれば完了です。
この画面を開きながらコード編集を行うと、
編集したソースコードが、リアルタイムでこの画面に反映されます。

Androidエミュレーターで確認する
M1 Macの方はこちら
M1 Macの方はAndroid Studioのエミュレーターが上手く動作しないので、
下の記事から専用のエミュレーターをインストールしてください。
 M1 MacでAndroidエミュレーターを使う方法【アプリ開発】
M1 MacでAndroidエミュレーターを使う方法【アプリ開発】
上の記事からエミュレーターのインストールが完了した方は、
「ExpoをAndroidエミュレーターで」まで読み飛ばしてください。
上のリンクをクリックで飛べます。
Android Studioのインストール
Android Stdio(Android製品の開発ツール)をmacにインストールする必要があります。
下の記事でインストール方法を解説していますので、そこから勧めてください。
3分程度で完了します。
 【最新版】AndroidStudioのMacへインストール方法
【最新版】AndroidStudioのMacへインストール方法
Android Studioからエミュレーターのインストール
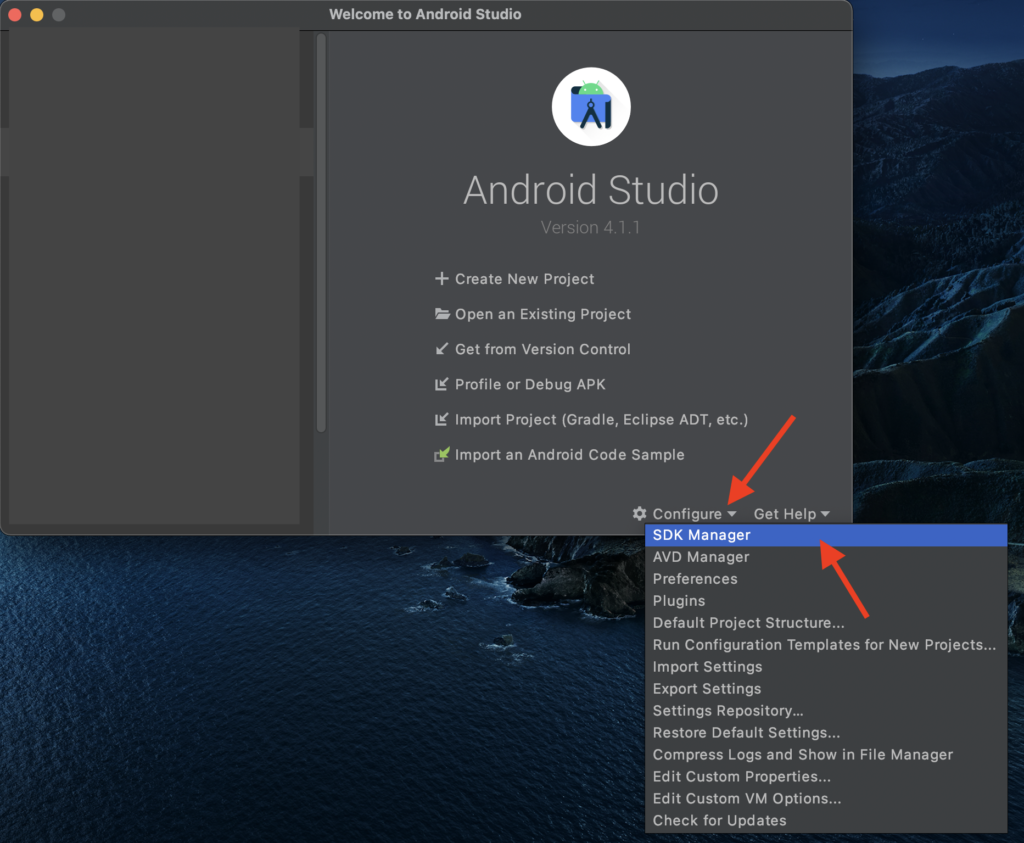
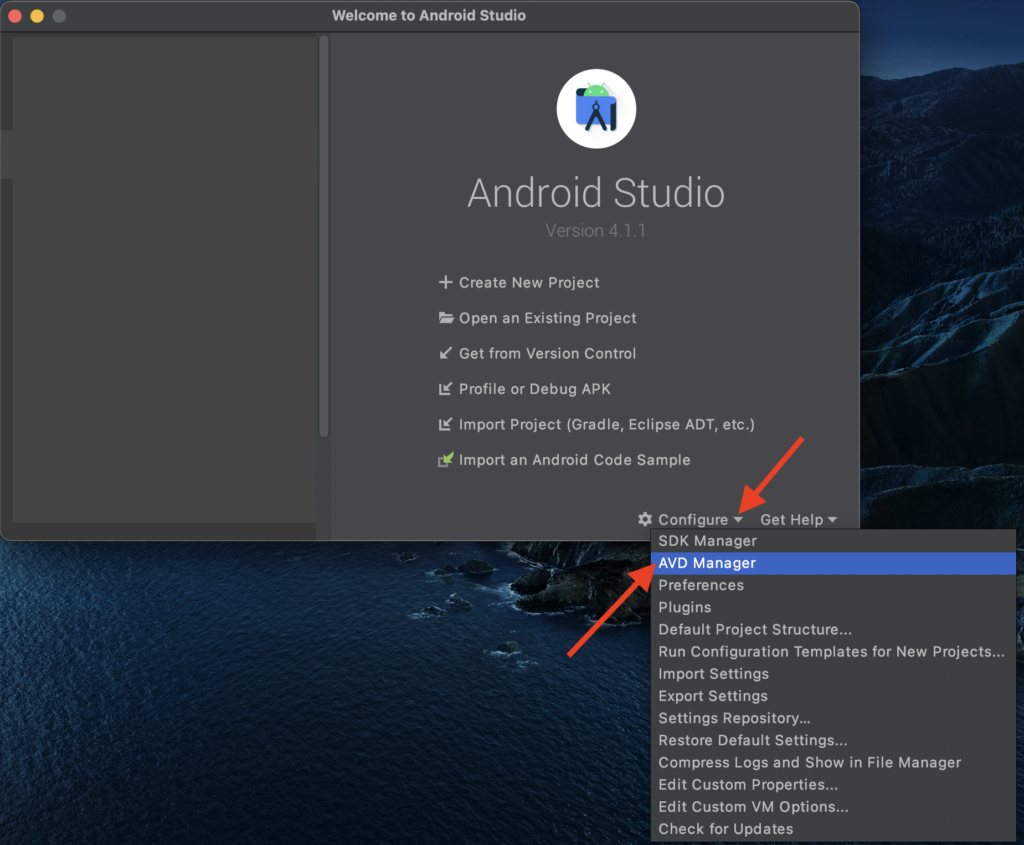
まず、Android Studioを開き、
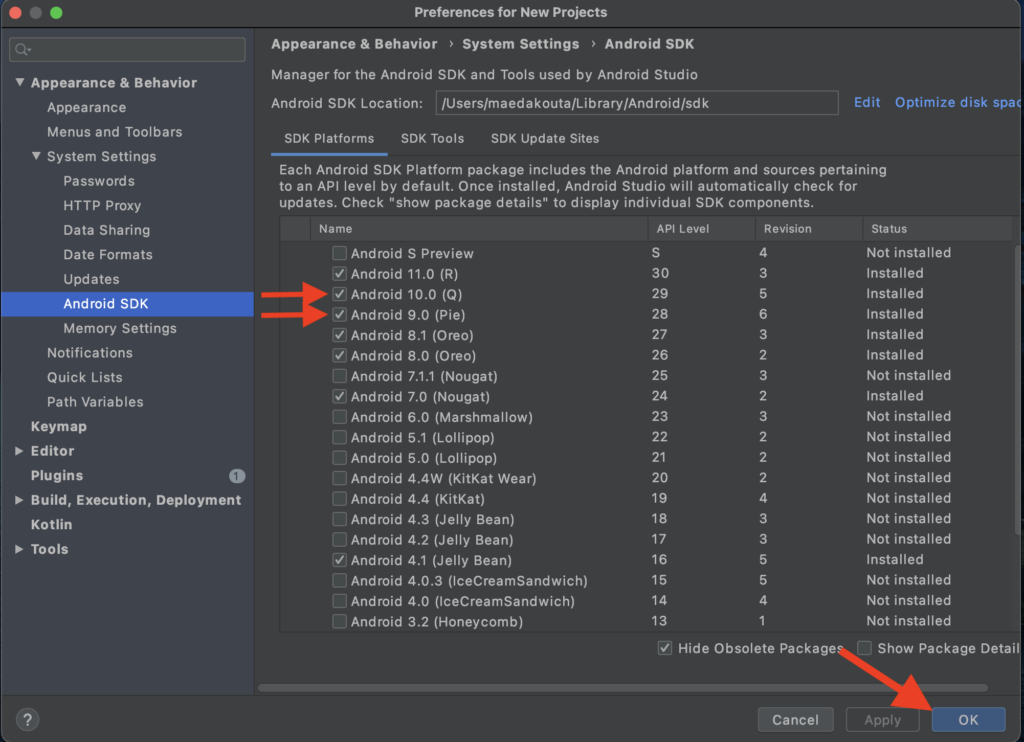
右下の「Configure」をクリック、「SDK Manager」を開きます。

次に、下の画面が開きますので、
赤矢印2つのチェックマークをつけて「OK」をクリックしましょう。
デフォルトでそれ以外のチェックがされている場や既にチェックされている場合は、
そのまま「OK」をクリックしてください。

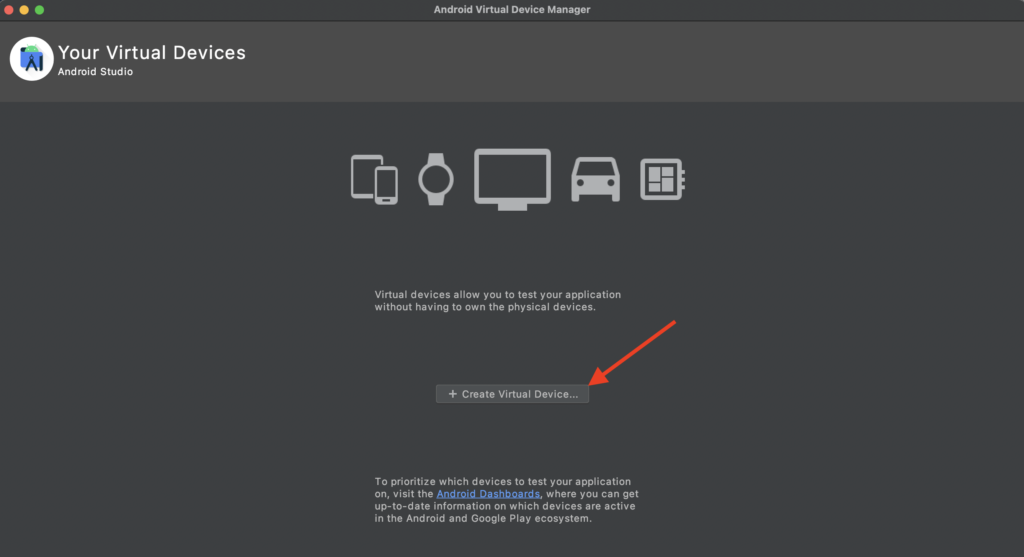
右下の「Configure」をクリック、「AVD Manager」を開きます。

中心の「Create Virtual Device」をクリックします。

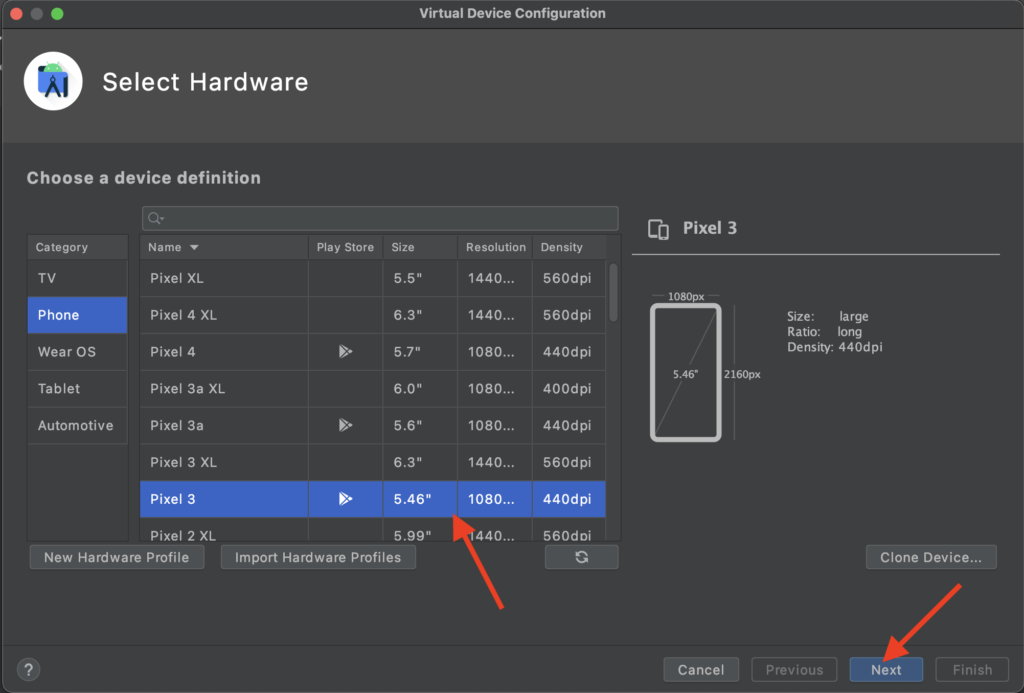
ここは何でもいいのですが、
僕のおすすめの「Pixel 3」をクリックして「Next」をクリックしましょう。

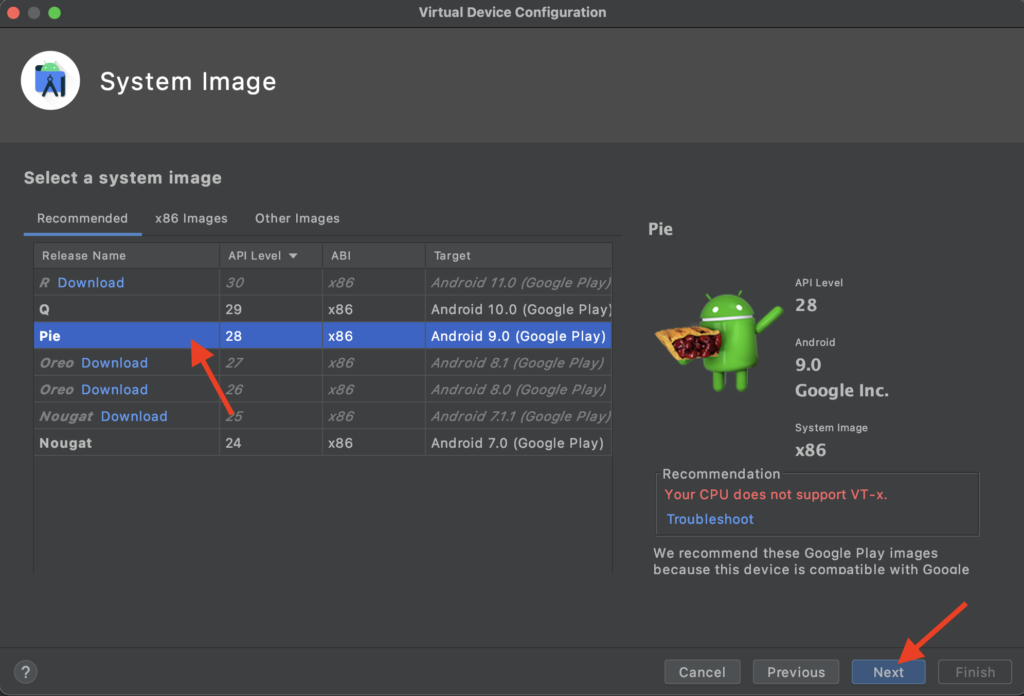
ここも何でもいいのですが、
僕のおすすめの「Pie」をクリックして「Next」をクリックしましょう。

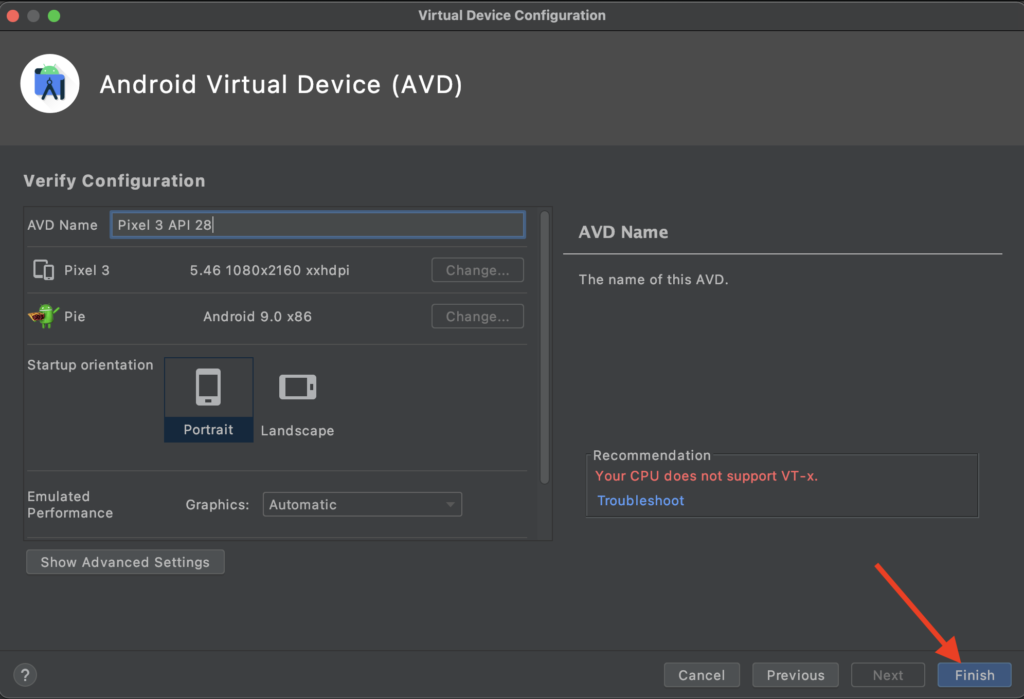
次に、この画面は何もいじらずに、
「Finish」をクリックしましょう。
ここから、インストールが始まります。
結構時間がかかりますので、気長に待ちましょう。

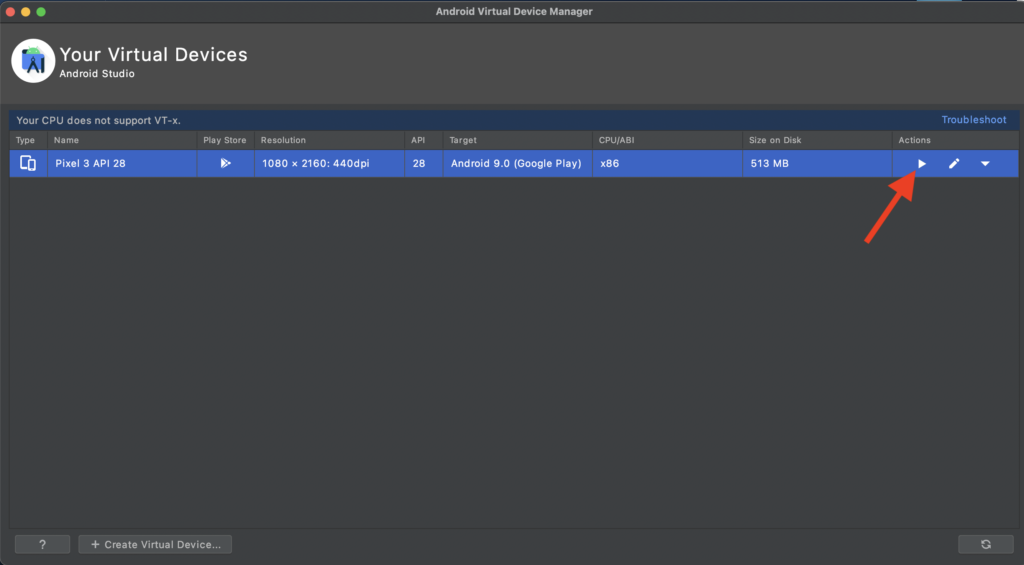
上手くインストールされれば、下のような画面になります。
右側の再生ボタンを押してください。

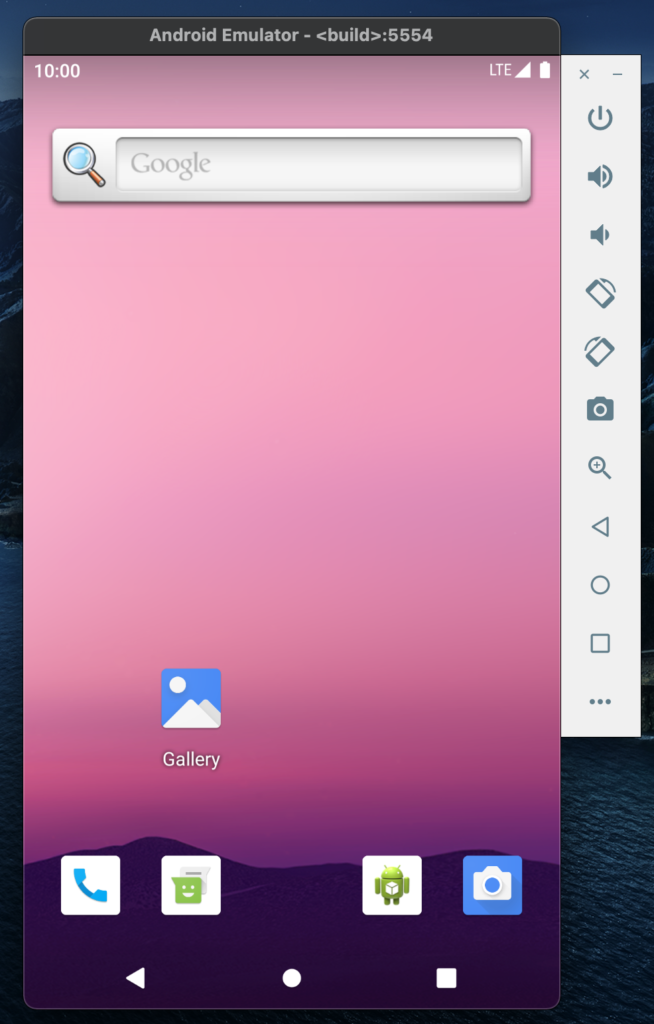
下のように上手くエミュレーターが起動します。
今回は「Pixel 3」をインストールしましたが、試したい機種を好みにインストールしてください。

ExpoをAndroidエミュレーターで
最後に、
このエミュレータを開いた状態でExpoのブラウザに戻り、
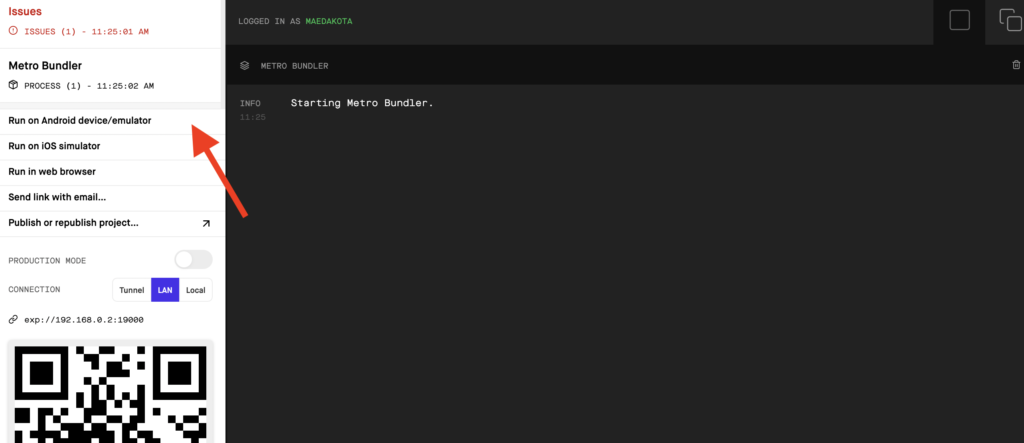
「Run on Android device/emulator」をクリックします。

エミュレータが下のような画面に切り替わると成功です。

AndroidエミュレーターでExpoを動作確認する際は、
・「Android Sutudio」の「AVD Manager」からエミュレーターの起動
(M1 Macの方はAppからエミュレーター起動)
・「Expo」から「Run on Android device/emulator」をクリック
上の2つの作業が必要です。
エミュレーターを開いていない状態で
「Expo」の「Run on Android device/emulator」をクリックしてもエラーになることに注意しましょう。
ということで本記事は、
ExpoをMacに環境構築・インストールする方法を紹介しました!
最後まで読んでいただき、ありがとうございました\(^o^)/
超オススメのPC用品
PCを操作する上で、トラックボールマウスが非常におすすめです!
僕も感動したこのマウスを、騙されたと思って使ってみてください!(^^)
外部モニターで2倍以上の効率化が見込めます!
安いものだと、たったの1万円前後なのでおすすめですよー!\(^o^)/
 tetoblog
tetoblog 

